
Shuib Abdullah
De 10 beste Webflow-integraties die je gratis kunt klonen!
Although Webflow doesn't have its own app store users are able to integrate apps with ease, without affecting performance.
In this article, I’ve rounded up 10 integrations to kickstart your next project.
Memberstack
Memberstack is a simple auth and payments tool for Webflow Developers. It seamlessly integrates with your website design offering payments, authentication and user management. One of the biggest trends of 2022 is online courses, introducing memberships into your business is a great idea! Memberstack easily integrates with Webflow, meaning you can create members-only websites, dashboard and more. Bringing a service based business online has just become a whole lot easier.
-p-1080.png)
But thats not all, Memberstack has an array of options to choose from. You could integrate with Zapier to send user data to other places or even use the Memberstack API for integration in a web app.
To get started, check out this walkthrough by Duncan, co-founder and designer at Memberstack: https://support.memberstack.com/hc/en-us/articles/4409514720795-Tutorial-Webflow-Memberstack
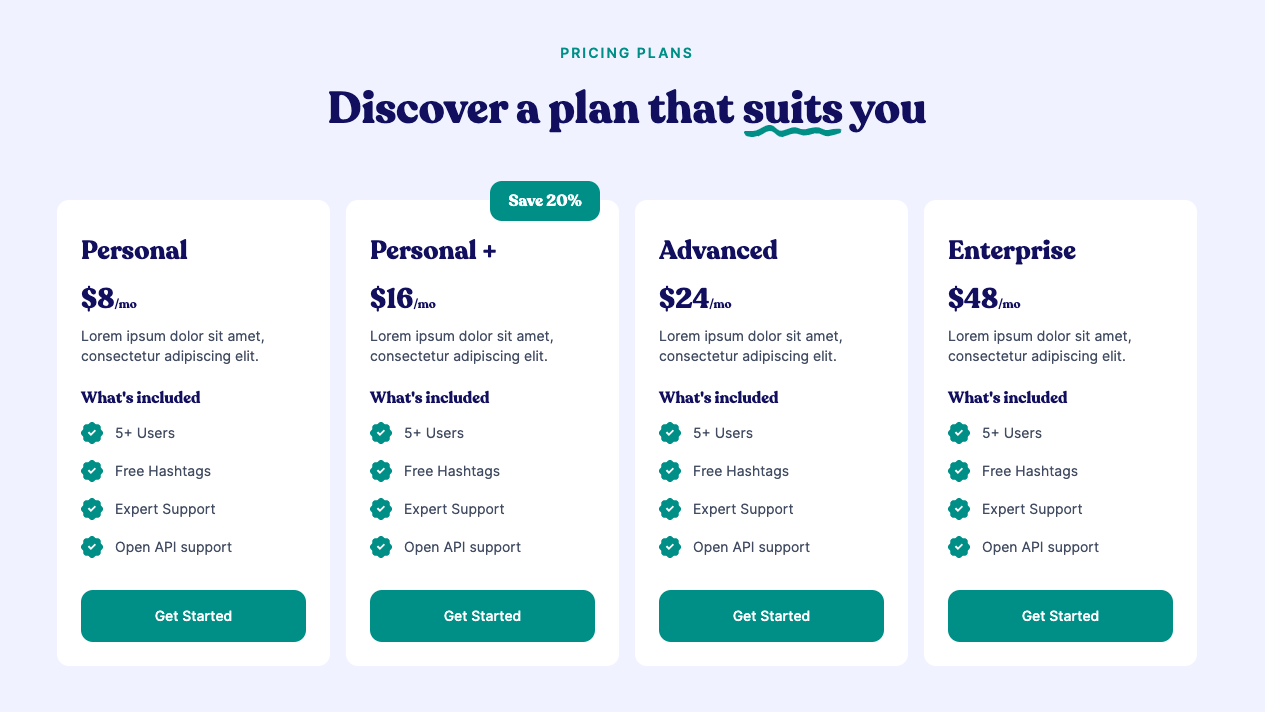
I’ve linked a classic example of a common use case, a pricing table with Memberstack. Beautifully designed in Webflow, you’re able to setup user authentication easily. You can clone this for free right into your webflow project:

Another fun example of using Memberstack, a virtual conference cloneable. Allowing users to register for an event or conference:
https://showcased.webflow.io/projects/virtual-register
Zapier
Automation is a fundamental aspect in scaling a business. Zapier is a tool that works by creating interconnecting ‘Zaps’. The Zaps link various different apps and services to each other, creating a smarter workflow and saving you time and effort. For instance, Zapier can atuamotcally send out a personalized tweet right after a certain trigger, say a tweet for example. The neat part is, you only have to set up this custom tweet once, and Zapier will handle the rest.

With Webflow, you can use the Zapier integration to connect over 1000 apps, automating actions like form submissions and product order fulfilment’s. Here is a tutorial from the Webflow University walking you through a popular Zap, sending Webflow form submissions to another app: https://university.webflow.com/integrations/zapier#send-webflow-form-submission-to-another-app
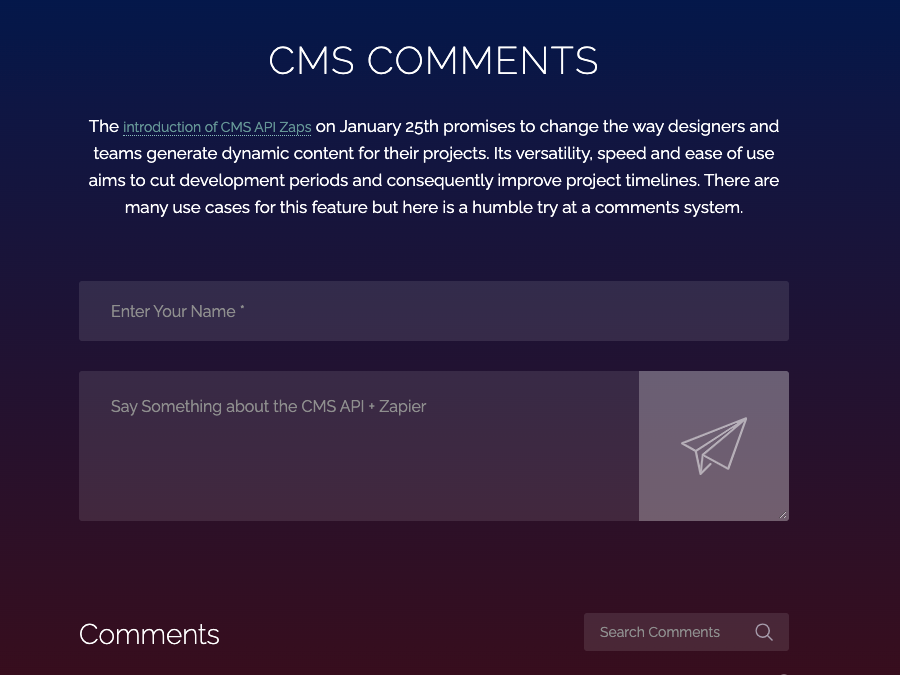
And here’s a CMS commenting system cloneable using Zapier and Google Sheets. This cloneable allows users to post comments on the webpage, then upon review, they’re rendered on the page. Check it out here: https://webflow.com/website/cms-comments?ref=showcase-search&searchValue=Zapier

Shopify
Shopify handles payments, secure checkout and even shipping, so this integration is a great option if you’re looking to handle payments and checkouts. A Shopify integration will enable you you create a completely custom online store expeirence, without relying on a pre-built Shopify template. Designers will especially benefit from this as they can work directly from Figma and Webflow.
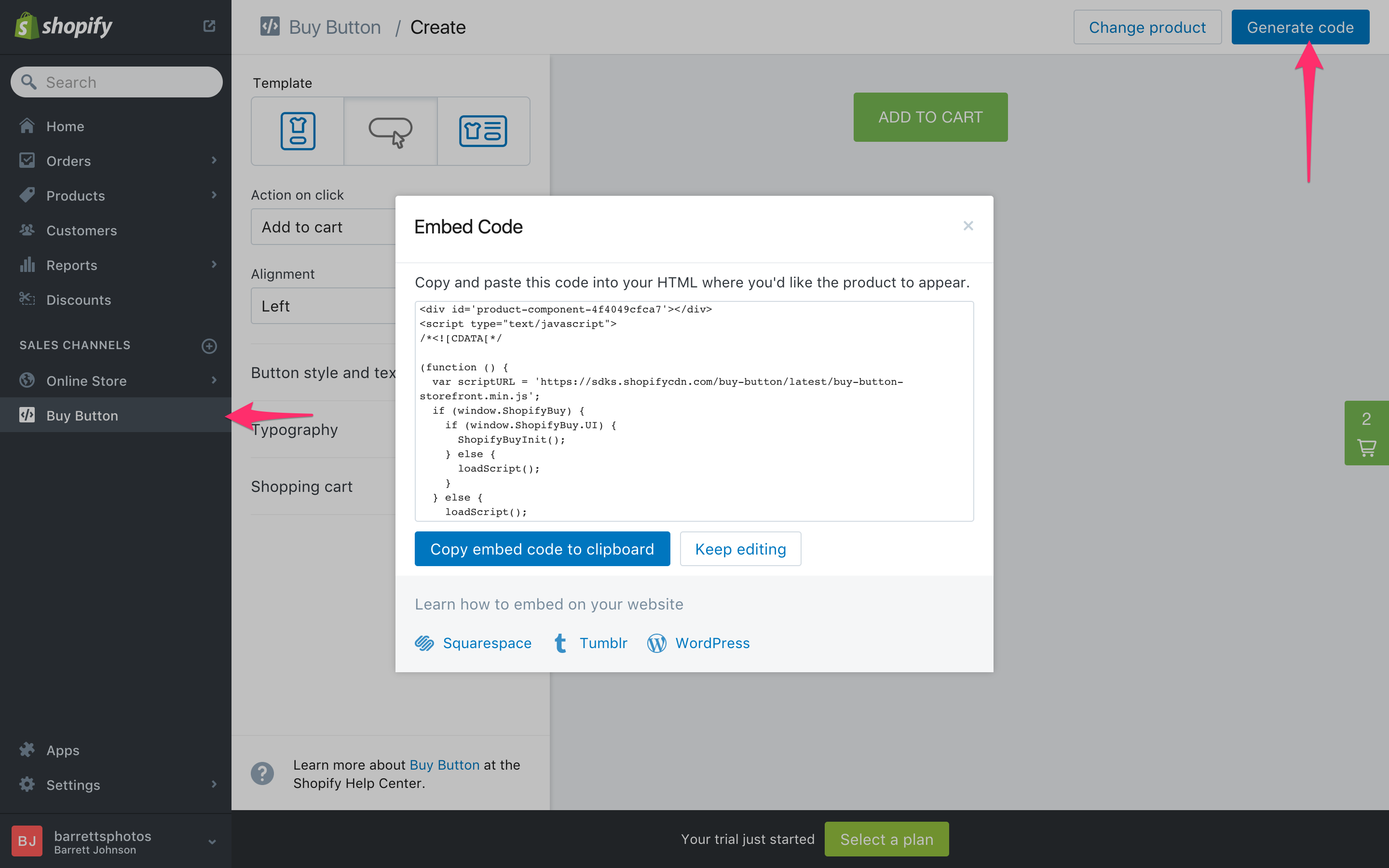
If you’re a JavaSript developer, you’ll be familiar with this particular integration as it uses the Shopify Buy Button. For this integration to work, you’ll need a Shopify account and a collection of products. From there, simply follow this short tutorial: https://university.webflow.com/integrations/shopify,

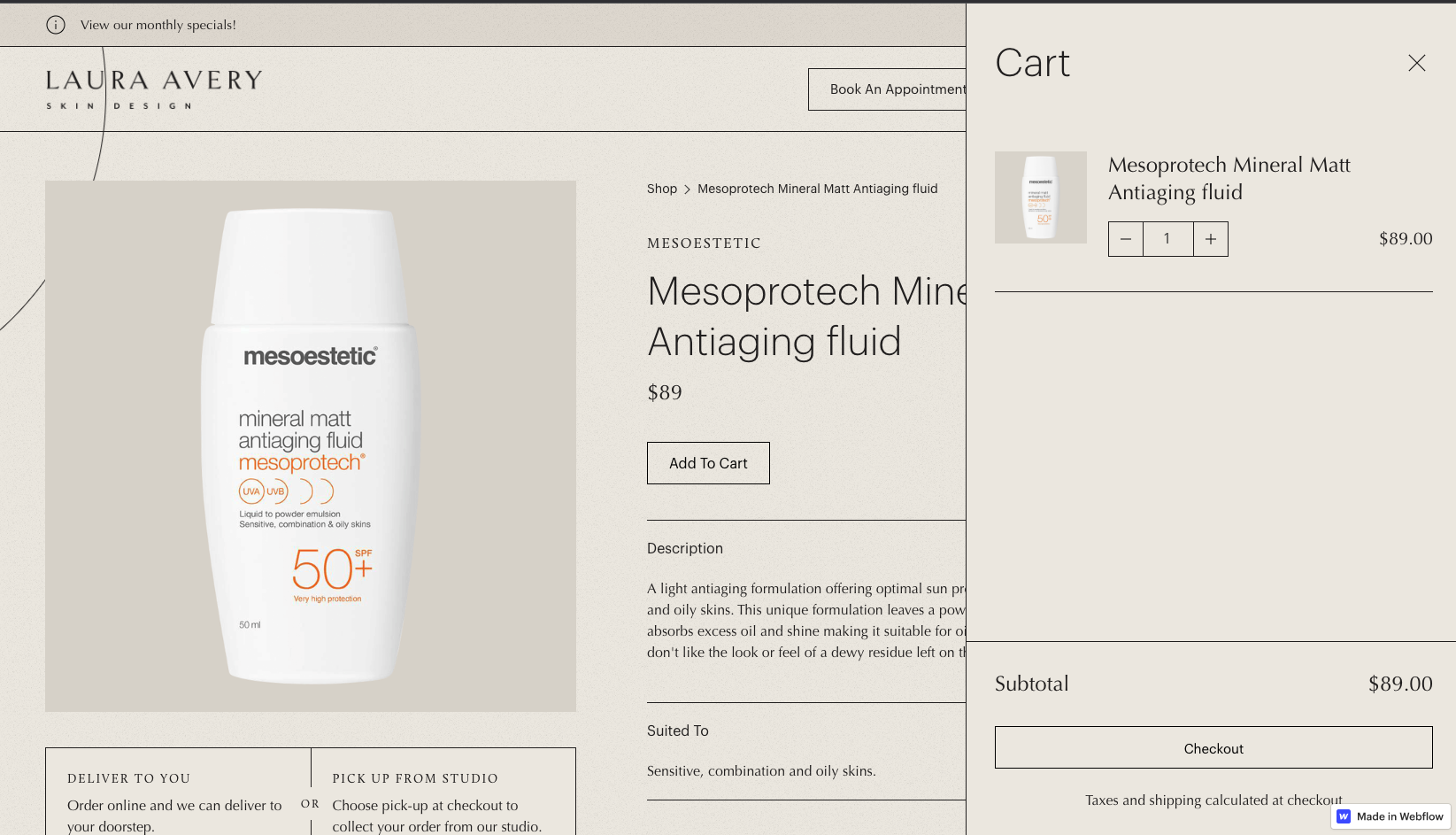
If you’re looking for a sleek e-commerce template, these cloneables might be for you. Both are using the Webflow Shopify Buy Button integration.
- Skincare E-commerce store: https://webflow.com/website/Client-Ecommerce-Shop?ref=showcase-search&searchValue=Shopify
- A confectionery stores: https://webflow.com/website/muddybites?ref=showcase-search&searchValue=Shopify

MailChimp
MailChimp is a powerful email marketing tool that makes it easy to connect with your users. More and more busuinesses incorporate some sort of email marketing strategy, and MailChimp is at the forefront. Business owners can engage with their audience using regular, brand-focused newsletters. Email newsletters are great for small businesses just starting out, or established brands looking to scale and further their reach to new audiences.
After you’ve designed and built your beautiful, customzied website with Webflow, you’re going to want to attract and retain new users. Using the Webflow and MailChimp integration, you can connect your signup form to a MailChimp list to gather contacts and segment them. Heres a tutorial showing you how you can do this in 3 minutes: https://university.webflow.com/integrations/mailchimp-form-integration
See the Webflow & Mailchimp integration in action with this cloneable. You can include this element anywhere in your your site: https://showcased.webflow.io/projects/free-newsletter-sign-up-landing-page
Privacy on the web is paramount, so incorporating a GDPR (General Data Protection Regulation) checkbox is recommended. Check it out: https://showcased.webflow.io/projects/e-mail-sign-up-gdpr
Intercom
So you’ve got MailChimp set up on your Webflow project, but what if a website visitor has a specific question? Filling in a contact form might not be convenient for some people. Thats where the Webflow & Intercom Acquire integration comes in. Intercom helps you capture and convert leads into customers using real-time chat. Developers can easily write answers to FAQ’s, meaning they don’t have to build an entire FAQ page. Business owners and support teams also save time by not having to manage multiple different emails.

Simply copy-and-paste a JavaScript code snippet from Intercom. To get started with Intercom, refer to Webflow’s 3 minute tutorial on their Youtube channel: https://www.youtube.com/watch?v=2LhR2mxS0Aw&ab_channel=Webflow
PureVPN are just one of the companies who are actively using Intercom. Users no longer have to talk to an AI, they can chat instantly to a real person.

Jetboost
Jetboost is a nifty tool specially made for Webflow projects. At its core, its a search filtering tool that supports on-page, real-time search. Without writing a single line of code, developers can implement dynamic filtering, sorting and advanced pagination. This is especially useful for content-heavy websites that posts regular articles. Jetboost offers different payment plans, so whether you’re building a Saas product or tinkering with a side project - there’s an option for you. Check out their pricing page here: https://www.jetboost.io/pricing
One page search is their most popular feature, this clonable perfectly depicts the real-time feedback as you type in the search bar:https://webflow.com/website/cms-on-page-search
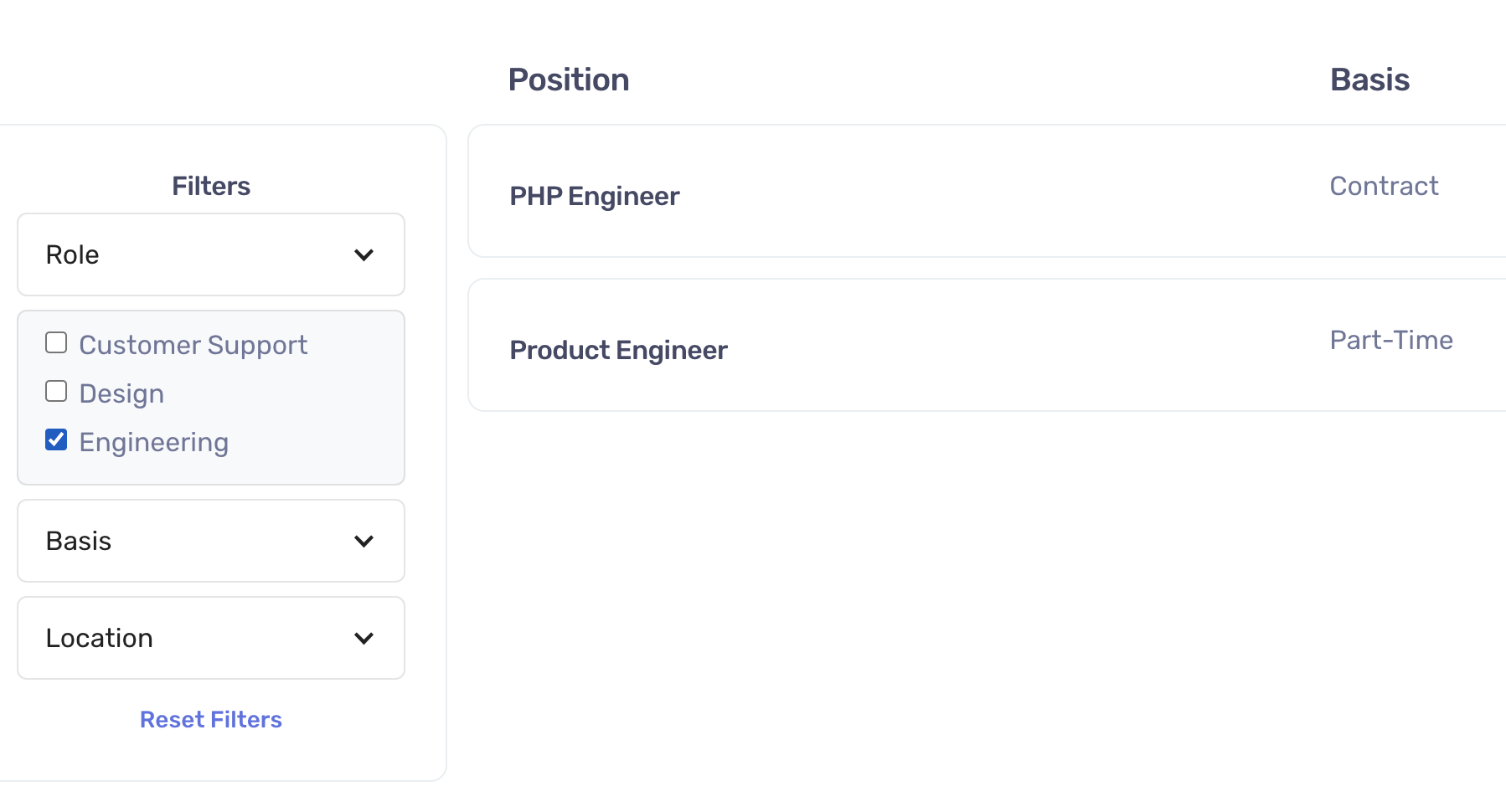
Jetboost.io lets you set up multiple filters in your Reference and Multi-Referenece fields on your Collection Lists. Checkboxes, buttons and link blocks are all supported.
Check out this clonable to see it in action: https://webflow.com/website/cms-on-page-search

One of Jetboost’s most powerful feature is real-time CMS filtering. This enables users to search through your content with ease.
Clone this template here: https://showcased.webflow.io/projects/shuttercrate-template-or-jetboost
Google Analytics
Google Analytics gives you valuable information and metrics about key user behaviours. For websites, these include number page views, demographics and user flow, all with charts to depict all of this. This helps businesses track how long people are spending on the site, and how many are leaving the page without clicking other links.
The plethora of data gathered by Google Analytics can help Webflow designers and developers focus on the pages of the website with the most interaction. It also helps marketing teams figure out where to direct their marketing by measuring the effectiveness of a particular marketing campaign.
Below is a link to a Youtube video where you can learn how to integrate Google Analytics to Webflow. Insights may take a day or two to gather so be sure to account for this before checking your Google Analytics dashboard.
https://www.youtube.com/watch?v=Cc_lfLO5DM4&t=12s&ab_channel=Webflow
A clever example of this integration is the Saas product, Smpley. The build low-code dashboards using Google Analytics. You can see how they’ve implemented Memberstack, Google Analytics and Webflow into one dashboard here: https://www.smpley.com/
Google Sheets
With Google sheets, anyone in your tweet can edit spreadsheets directly in the browser - no special software required. You can see peoples changes as they make them, and changes are saved automatically. This can provide a simple workflow for startups or individuals looking for a convenient database to pair with their Webflow project. A common workflow amongst Webflow developers is connecting Google Sheets to a Webflow form submission. This allows user data to be stored in a spreadsheet, easily accessible to the rest of the team. Another option is to add Webflow CMS items (like blog posts) from new rows in a Google Sheet. These workflows are all automatons that can be set up using Zapier. You can find out how to do this here: https://zapier.com/apps/google-sheets/integrations/webflow
For a live demo, have a look at this Webflow cloneable : https://showcased.webflow.io/projects/bl-showcase-google-sheets-integration. Simply fill in the form, head over to the Google Sheet page, and watch the spreadsheet update with you submission.
You can also embed Google Sheets directly into your Webflow page. This way, designers can customize the table completely in Webflow with pixel accuracy, allowing content to be controlled from Google Sheets alone. To view a sample of this live, head over to: https://google-spreadsheet-cloneable.webflow.io/#sample
Airtable
If you’re looking for a more powerful and advanced database platform - Airtable has you covered. Airtable is a cloud based app that accelerated your work by connecting your data, workflows and teams all in a single table. Developers have found it very intuitive as it allows them to forgo using complicated SQL tables, streamlining the entire development process.

With its Webflow integration, designers and developers can be more in sync, meaning data is accessed, shared and filtered seamlessly. I’m personally using Airtable on a client project to integrate a jobs board with Webflow CMS. This is a great example of how Airtable integrated with Webflow, you can follow this video for the full walkthrough: https://www.youtube.com/watch?v=yCeDIya6QGI&t=33s&ab_channel=MarcLG
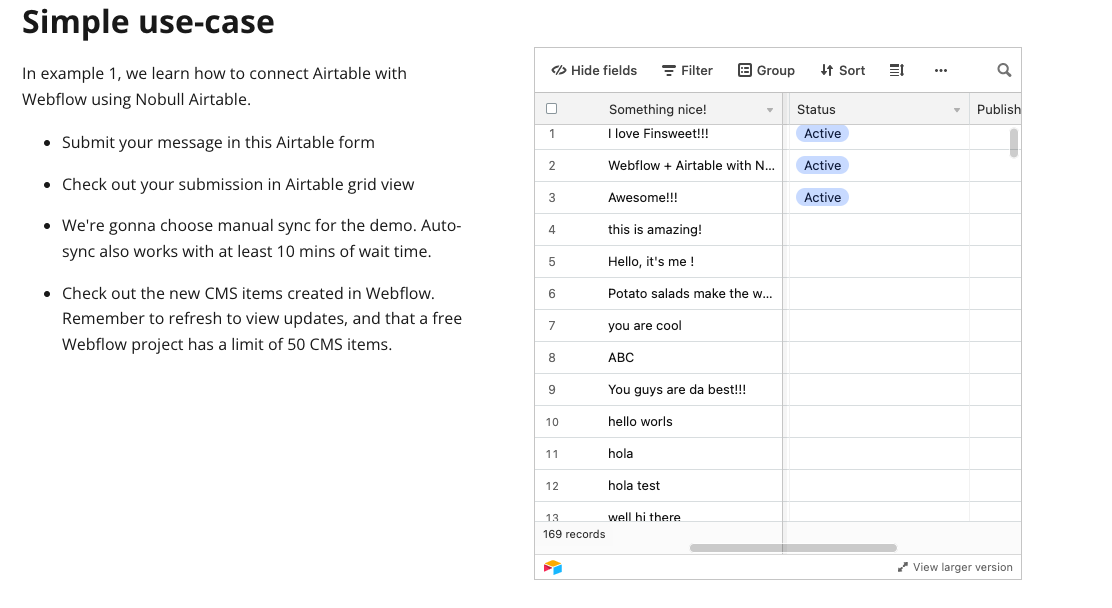
This cloneable built by Finsweet showcases 3 distinct scenarios you could use the Webflow Airtable integration. Connecting Airtable Form with Webflow CMS, migrating CMS data to Airtable, and also sorting position of blogs base on their page views.
https://webflow.com/website/nobull-airtable-demo?ref=showcase-search&searchValue=Airtable

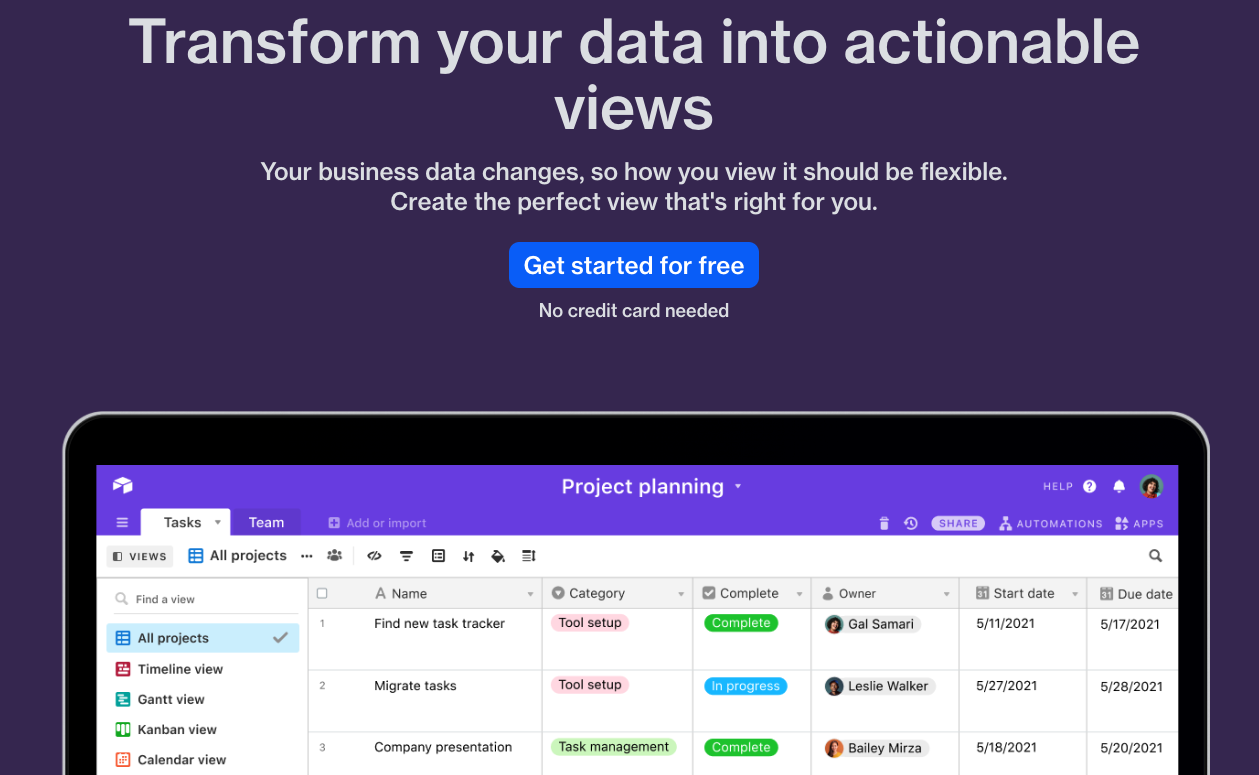
Typeform
Last but not least is perhaps one of the most important tools in a developer’s arsenal. A form-builder, and Typeform is one of the most versitle. Integrating Typeform into your Webflow website means you can design and build contact forms, quizes and even surveys.
This powerful integration allows Webflow developers to build multi-step forms as components. Use the survey builder to gather useful feedback from your users; simply design your form, copy the code and export it into Webflow. Heres a short video tutorial to show you how: https://www.typeform.com/help/a/embed-your-typeform-360029249212/
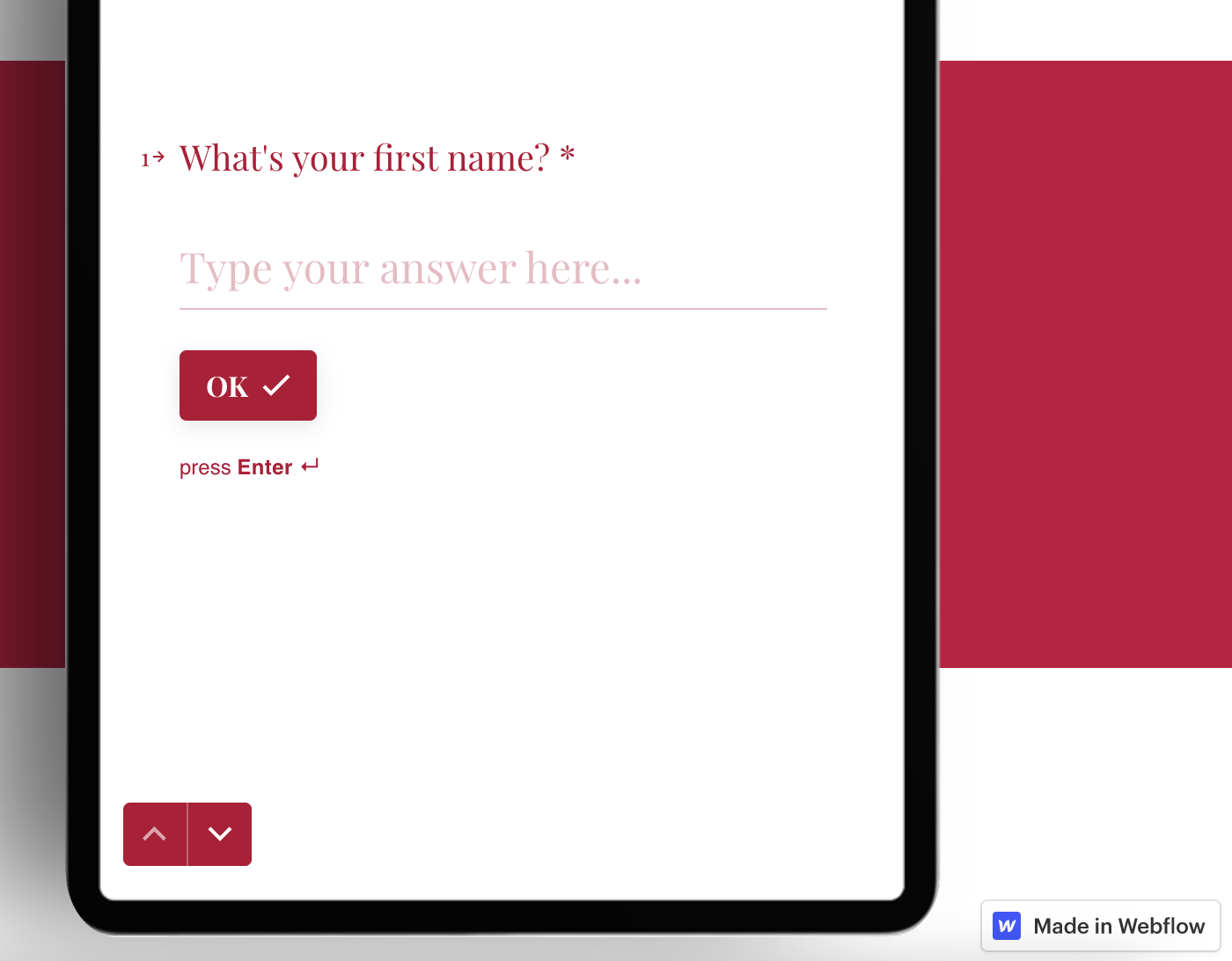
The following cloneable is a newsletter sign-up form in two parts, illustrating Typeform’s key feature:
https://typeform-ipad.webflow.io/

Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
