Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.
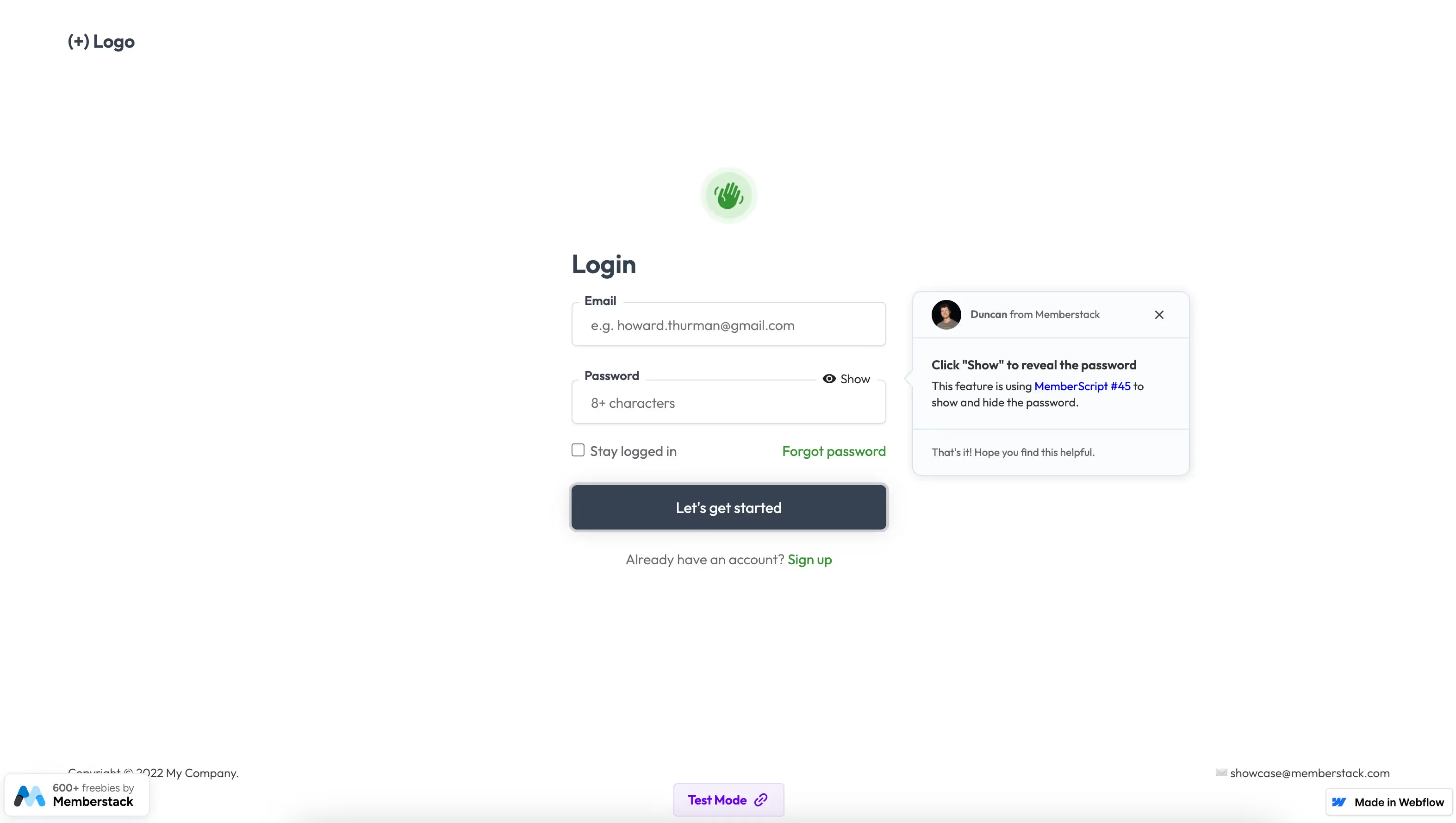
How to Add a Show/Hide Password Feature to your Webflow Form
Memberscripts needed:
https://www.memberstack.com/scripts/45-show-hide-password
Tutorial:
Cloneable:
https://showpassword.webflow.io/
https://www.memberstack.com/webflow/show-hide-password-component


Why/When would you to add a show/hide password on your Webflow forms?
- Improve the login user experience by allowing users to check the password they just entered and avoid frustration in case of typos.
We all make mistakes and we’ve all experienced the frustration of getting a password wrong on a login form.
We’ll be looking at how to implement a show/hide password button on Webflow forms, thus allowing your users to check the password they just typed before hitting that login button.
Adding a show/hide password feature to Webflow forms
To add a show/hide button to a Webflow form, we’re going to use MemberScript #45 – Show/Hide Password. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Set up
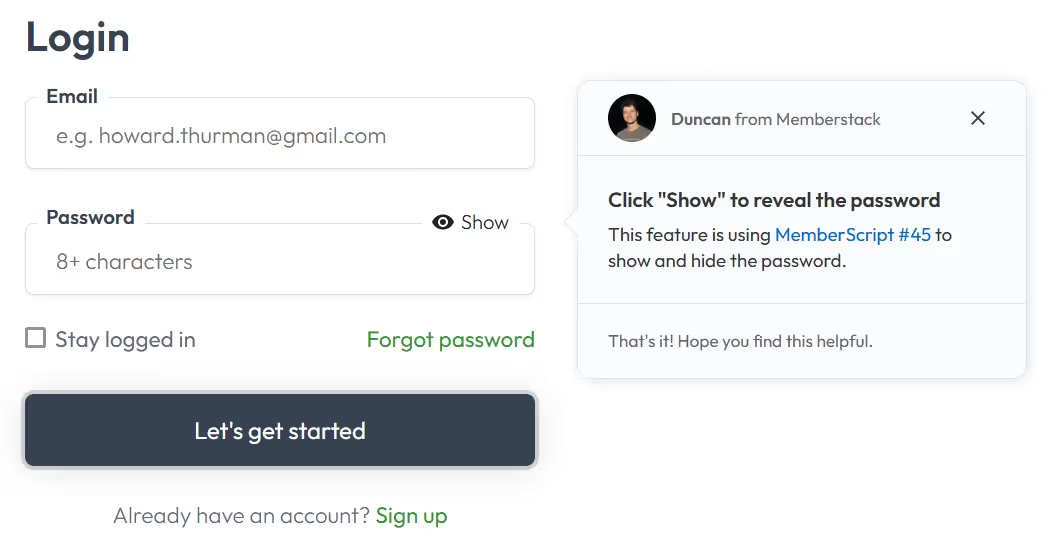
The first thing you’ll need to do is build out the form itself and style it however you want.
Then, go ahead and create the actual buttons. One way to do it is with Webflow’s tabs functionality, creating a menu element with 2 buttons under it, which you can toggle between from the sidebar on the right using the regular Webflow tabs UI.
Next up, select the tabs menu (the element which contains both buttons) and add the following attribute to it:
- ms-code-password=”transform”
Now select the password field and add this attribute to it:
- data-ms-member=”password”
If you’re using Memberstack for the form too, the attribute should already be there.
Het laten werken
Now that you’ve got the form set up and you’ve created the show/hide buttons, all you need to do is add the MemberScript #45 custom code to your page, before the closing body tag.
Conclusie
That’s everything, you can now go ahead and test your form’s show/hide password feature.
Als u ons demoproject wilt gebruiken om u op weg te helpen, klikt u op de knop hieronder om het aan uw Webflow site toe te voegen.

Our demo can help you add a password field to your form with an included show/hide password feature.


.webp)








.png)
