Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.
Hoe voeg je een S3-bestandsüploader toe aan je Webflow website?
Ledenafschriften nodig
https://www.memberstack.com/scripts/97-upload-files-to-s3-bucket
Les
Kloonbaar
https://webflow.com/made-in-webflow/website/amazon-s3-file-uploads?utm_medium=affiliate&ps_partner_key=ZHVuY2FuaGFtcmE1MTg5&ps_xid=4MWWISHPKXf7CL&gsxid=4MWWISHPKXf7CL&gspk=ZHVuY2FuaGFtcmE1MTg5
Waarom/waarom zou je een S3 File Uploader toevoegen aan je Webflow site?
- Een schaalbare en betrouwbare oplossing voor bestandsopslag implementeren die bestanden van formulierinzendingen naar een S3-emmer stuurt voor later gebruik
Deze handleiding helpt je om een bestandsuploader toe te voegen aan een Webflow-formulier dat bestanden naar een S3-emmer op AWS stuurt.
Zodra het formulier met het bestand is verzonden, ontvang je een e-mail met een link naar het bestand en als je naar je S3-bucket gaat, zou je het bestand daar ook moeten zien.
Het gebruik van S3-buckets als deze kan voordelig zijn omdat het schaalbare opslag is, in tegenstelling tot andere oplossingen, en je elk bestandstype kunt uploaden (er kan echter een limiet zijn voor de bestandsgrootte).
Een S3-bestandsuploader toevoegen aan een Webflow-site
Om een S3 bestandsuploader aan een Webflow site toe te voegen, gaan we MemberScript #97 - Upload Files to S3 Bucket gebruiken. Volg de link voor de code die je aan je pagina moet toevoegen en bekijk een instructievideo over hoe je alles instelt.
AANGEPASTE CODE VOOR LIMIET VAN 10MB BESTANDSGROOTTE ONTBREEKT OP DE MS97-PAGINA. Ik weet niet zeker of dit opzettelijk was. Het zit wel in de demo.
Alles instellen in AWS
Stap 1
Het eerste wat je moet doen is een AWS account aanmaken als je die nog niet hebt en een nieuwe bucket maken.
Als je een nieuwe emmer aanmaakt, houd dan rekening met de regiocode (Stockholm is bijvoorbeeld "eu-north-1"), vink "Blokkeer alle publieke toegang" uit, vink het vakje Bevestiging aan, schakel Bucket Versioning in en klik vervolgens op Emmer aanmaken.
Ga nu naar het tabblad Permissions (Machtigingen) en plak onder Bucket policy de volgende code:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "YOUR-ARN/*"
}
]
}
Kopieer dan de Bucket ARN van boven het veld Beleid, plak deze in de code in plaats van "UW-ARN" en klik op Wijzigingen opslaan. Deze code komt van de Resources-pagina in je project waar we later aan zullen werken.
Stap 2
Ga vervolgens naar Identity and Access Management (IAM) in je AWS dashboard en selecteer Policies in het zijmenu.
Selecteer Create policy, selecteer bij Service S3, ga bij Access level naar Write en vink PutObject aan, klik dan op Next.
Voer een naam in voor je beleid en klik op Beleid maken.
Stap 3
Ga nu naar Rollen in het zijmenu en klik op Rol aanmaken.
Selecteer bij Use case API Gateway, klik dan op Next en nogmaals op Next. Voer een rolnaam in en klik op Rol aanmaken.
Klik nu op de rol die je net hebt gemaakt, klik op Machtigingen toevoegen, Beleid koppelen, vink het vakje aan naast het beleid dat je eerder hebt gemaakt en klik op Machtigingen toevoegen.
Stap 4
Klik vervolgens in het AWS-dashboard onder API Gateway op Create API en vervolgens op Build onder REST API. Typ een naam voor je API en klik op Create API.
Klik nu op Create resource, typ {bucket} onder Resource name, vink CORS (Cross Origin Resource Sharing) aan en klik op Create resource.
Maak net als eerder een andere resource aan en typ {filenaam} onder Resourcenaam.
Klik op Create method, selecteer PUT onder Method type en selecteer AWS Service.
Selecteer onder AWS Region dezelfde regio die u eerder hebt gebruikt bij het aanmaken van uw emmer, selecteer onder AWS Service Simple Storage Service (S3), selecteer onder HTTP Method PUT, selecteer Use path override onder Action type en typ onder Path override - optional /{bucket}/{filename}.
Plak onder Uitvoeringsrol de ARN van de rol die je eerder hebt gemaakt (klik erop en je zou de ARN in de rechterbovenhoek moeten zien).
Klik nu op Methode maken.
Stap 5
Now in the Resources list, select OPTIONS under /{filename} and in the Integration request tab under Mapping templates (1) click on Edit and replace whatever’s there with the following code and then click on Save template:
#set($origin = $input.params("Origin"))
#set ($headers = $input.params("Access-Control-Request-Headers"))
{
"statusCode": 200,
"headers": {
"Access-Control-Allow-Origin": "$origin",
"Access-Control-Allow-Methods": "GET, PUT, POST, DELETE, HEAD, OPTIONS",
"Access-Control-Allow-Headers": "$headers",
"Access-Control-Max-Age": "86400"
},
"body": ""
}
Ga naar het tabblad Method response, klik op Edit naast Response 200, klik op Add header en typ in het nieuwe veld Header name X-Requested-With en klik vervolgens op Save.
Klik op het tabblad Integration response op Edit naast Default - Response en plak onder X-Requested-With dezelfde waarde als onder Access-Control-Allow-Origin en klik op Save.
Stap 6
Selecteer nu in de lijst Resources PUT onder /{filename}.
Ga naar het tabblad Integratieverzoek en klik op Bewerken naast Instellingen integratieverzoek.
Klik onder URL-padparameters twee keer op Padparameter toevoegen en gebruik bucket en bestandsnaam voor de twee nieuwe padparameters. Typ in de velden Mapped from method.request.path.bucket en method.request.path.filename en klik op Save.
Klik op het tabblad Method response op Edit naast Response 200, klik 4 keer op Add header en typ in de nieuwe velden Header name:
- Toegangsbeheer-toelaten-headers
- Toegangsbeheer-toelaten-methodes
- Toegangsbeheer-oorsprong toestaan
- X-aangevraagd-met
Klik vervolgens op Opslaan.
Klik op het tabblad Integratiereactie op Bewerken naast Standaard reactie en voeg dezelfde koptoewijzingen en waarden toe als op het tabblad Integratiereactie voor OPTIES en klik op Opslaan.
Dat was het voor de AWS-kant van de dingen, je API zou nu helemaal klaar moeten zijn.
Alles instellen in Webflow
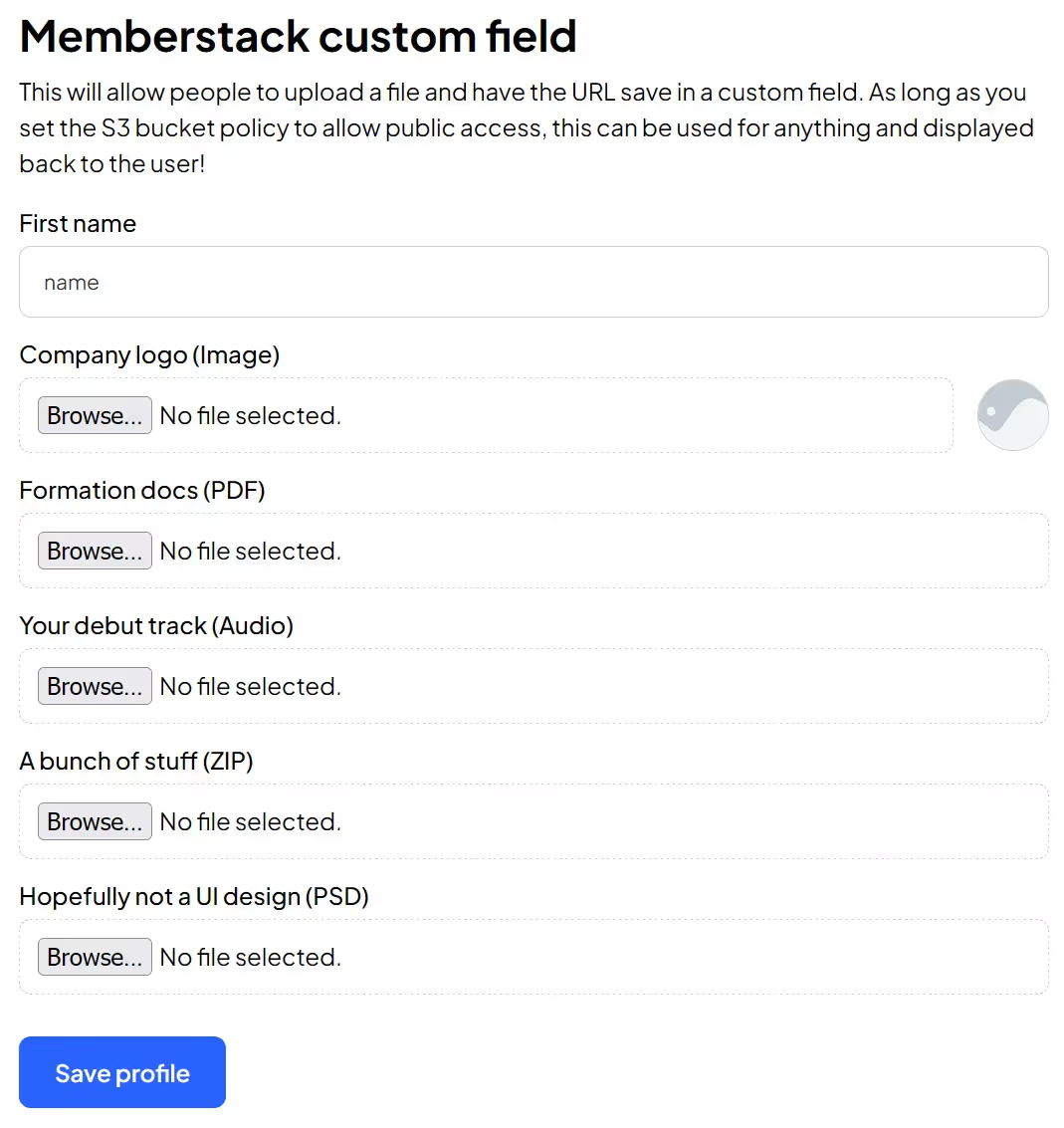
Ga je gang en maak en stijl je formulier zoals jij dat wilt.
De eigenlijke uploadfunctionaliteit werkt met een stukje aangepaste code, dus voeg gewoon een insluitcomponent in een wrapper toe aan je formulier, samen met het veldlabel en voeg er de volgende code aan toe:
- <input ms-code-s3-uploader id="fileUpload" accept="application/pdf" type="file">
Je kunt accept="application/pdf" verwijderen of vervangen als je wilt, dat is alleen om het bestandstype te beperken tot pdf's.
Selecteer de wrapper van het uploadveld en voeg er het volgende attribuut aan toe:
- ms-code-s3-wrapper="WAARD"
Ga voor de waarde van het attribuut terug naar de Resources-pagina in het AWS-dashboard en klik op Deploy API. Selecteer *New stage*, geef het een naam en klik op Deploy.
Kopieer nu de URL Invoke en plak deze in Webflow als de waarde van het attribuut.
We zijn echter nog niet klaar met de waarde; voeg helemaal aan het einde van de URL die je zojuist hebt geplakt een forward slash toe, gevolgd door de naam van je bucket.
En we zijn nog niet klaar met het attribuut; voeg nog een forward slash toe aan het einde en voeg dan dit toe:
- ${encodeURIComponent(bestandsnaam)}
In the end, the value should look like this: https://{YOURINVOKEURL}/{YOURS3BUCKET}/${encodeURIComponent(fileName)}
Naast de insluitcomponent en het veldlabel moet je nu ook een verborgen invoer toevoegen in deze wrapper.
Dit kan een eenvoudige tekstinvoer zijn die je kunt noemen zoals je wilt. Het enige wat je hoeft te doen is het volgende attribuut eraan toevoegen:
- ms-code-s3-bestand="WAARDE"
Ga voor de waarde naar het AWS dashboard, selecteer je bucket en upload een bestand. Zodra je het hebt geüpload, klik je erop, kopieer je de URL van het object zonder de bestandsnaam aan het einde en plak je deze als de waarde van het attribuut.
Het laten werken
Nu u alles geconfigureerd hebt in AWS en uw formulier ingesteld is in Webflow, hoeft u alleen nog maar de aangepaste code MemberScript #97 toe te voegen aan uw pagina, voor de afsluitende body tag.
Conclusie
Dat is alles, u kunt nu uw S3-bestandsuploader gaan testen op de live site.
Als u ons demoproject wilt gebruiken om u op weg te helpen, klikt u op de knop hieronder om het aan uw Webflow site toe te voegen.

Onze demo kan je helpen bij het maken van een S3 bucket in AWS, het aanmaken van rollen en rechten, het bouwen van een file uploader API en het allemaal laten werken met Webflow.
Breng me naar het script


.webp)








.png)
