
Ovidiu
How to Create a Searchable Multi-Select Field in Webflow
Ledenafschriften nodig
https://www.memberstack.com/scripts/custom-multi-selects
Les
Kloonbaar

Why/Use Cases –
- Create a customizable multi-select field which allows users to search within the available options.
This guide will help you build a form with custom multi-select fields that have built-in search functionality and are fully editable in Webflow. On refresh, the field will prefill with the options previously selected, and you can also use these fields in any Memberstack forms.
Adding custom multi-select field to a Webflow form
To add a multi-select field to a form in Webflow, we’re going to use MemberScript #109 – Custom Multi Selects. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
Normally we go through each step of the setup process, but this time there’s quite a lot of elements with multiple custom attributes each which would make this a long and tedious guide.
The best way to get started would be to clone our project and just copy the form over to your project.
Now that that’s done, let’s take a look at some of the things you may want to change.
As far as styling goes, you should be able to do whatever you want to the form as long as you keep it inside the same wrapper because we’ve added a custom attribute to it.
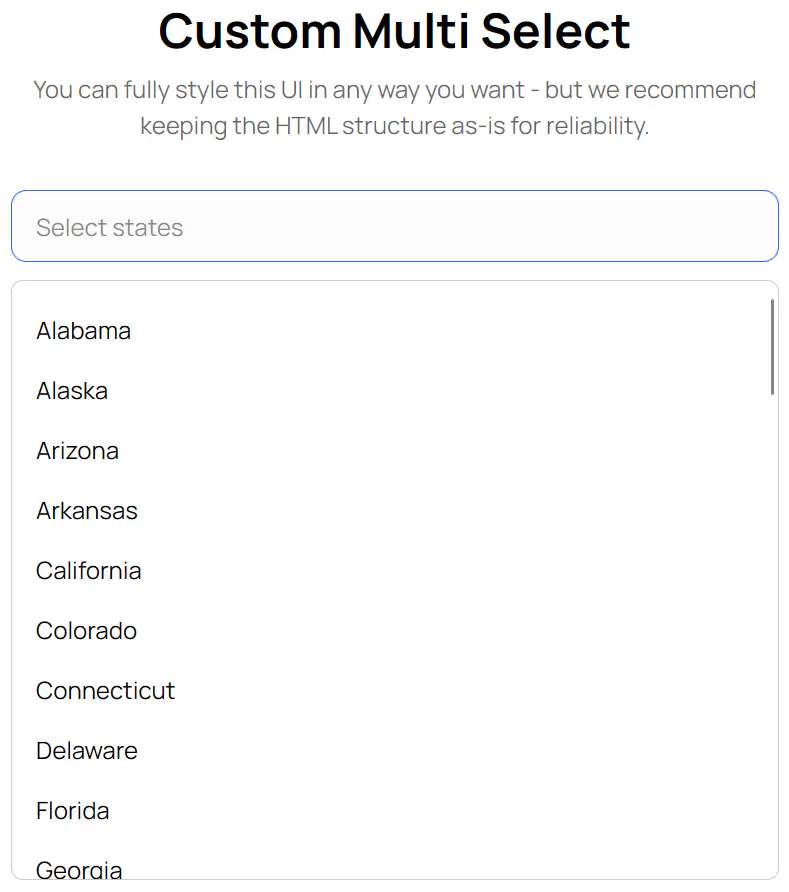
To change the options available in the dropdown menu, select the input field and look for the “ms-code-select-options” attribute. All you need to do is write each option in the value field, separated by commas (no space).
The name of the field in our example is “States,” but you can go ahead and rename it to whatever is relevant to your form, as well as the placeholder.
Het laten werken
Now that you’ve got everything configured and your form’s set up in Webflow, all you need to do is add the MemberScript #107 custom code to your page, before the closing body tag.
Conclusie
That’s everything, you can now go ahead and test your form’s multi-select field on the live site.
Als u ons demoproject wilt gebruiken om u op weg te helpen, klikt u op de knop hieronder om het aan uw Webflow site toe te voegen.

Our demo can help you add a custom multi-select field in your Webflow form.
Button – Get cloneable
Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
