
Kevin Richer
How to Display an On-Page Item Count in Webflow
Ledenafschriften nodig
https://www.memberstack.com/scripts/30-count-items-on-page-and-update-number
Les
Kloonbaar
https://webflow.com/made-in-webflow/website/kanban-to-do-list
Why/What Displaying on-page item count is great for…
- Enhanced User Experience: Displaying an item count gives users a clear understanding of the quantity of items or content they are dealing with, enhancing their overall experience.
- Improved Navigation: In cases like e-commerce sites or galleries, an item count helps users navigate through the content more efficiently.
- Data Visualization: For sites that deal with data or listings, showing an item count can be a quick way to visualize the amount of data being presented.
How to Display an On-Page Item Count in Webflow
Displaying an on-page item count can be a powerful feature for various Webflow websites. It provides users with immediate, dynamic feedback about the content they interact with. Item counts streamline user experiences that otherwise tempt users to count certain items manually.
Implementing On-Page Item Count in Webflow
To add item counts, we need to find a way to identify the on-page elements we want to count, tally the number of such elements, and link our tally to an on-page display. Unfortunately, Webflow doesn’t include this kind of dynamic behaviour manually. You’ll need some custom code. Fortunately, we’ve put together a MemberScript that includes all the code you’ll need! Let’s take a look at how to use our script to include an on-page item count.
1. Identifying the Items to Count
The first step is deciding what you want to display a count for on your page. You can choose any HTML element since you’ll be using Webflow’s custom attributes to mark your items for counting. You’ll probably find yourself choosing items that update dynamically, such as Collection lists or items backed by Member JSON.
2. Start Counting
Once you know what you want to count, you’re ready to start counting with MemberScript #30 - Count Items On Page And Update Number. Following the MemberScript’s tutorial, you'll set up the item count functionality. Don’t forget to display your count somewhere on your page!
3. Optimize Your Delay
The MemberScript waits for a specified period to count your marked items. This delay gives your items time to load their data from wherever you store it. We recommend running tests with varying delays and item counts to ensure you’re not counting too soon (or late!).
4. (Optional) Make the Delay Invisible
Any collection of items will have a minimum time to load that will determine a lower bound for your delay. If that minimum delay is long enough to be noticeable, your Webflow site may start to feel slow for your users and increase the risk of a bounce. You can reduce the odds your users will feel this way by displaying a loading animation during your item counting delay.
Conclusie
Displaying an on-page item count is a simple yet effective way to enhance the functionality and user experience of your Webflow site. By following these steps and using our Memberstack script, you can provide users with valuable information about the content they are viewing or interacting with.
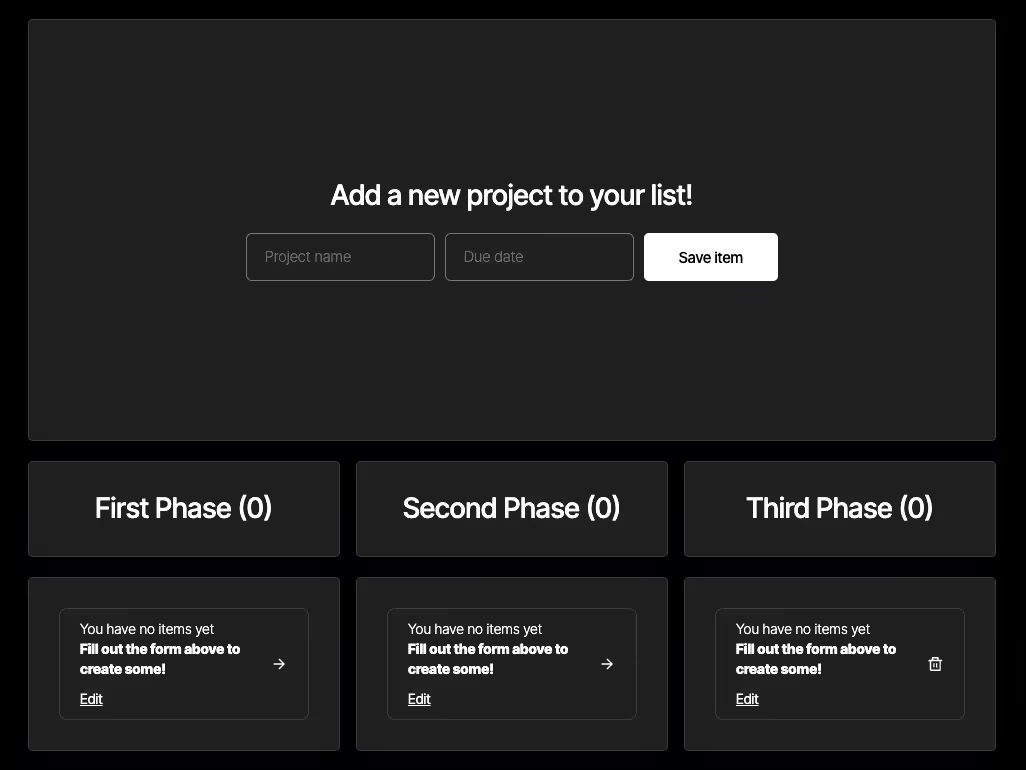
Check out the cloneable to start counting today! It’s a working example of the site shown in MemberScript #30’s tutorial, using on-page item counts to tally Kanban columns.

Breng me naar de scripts
https://www.memberstack.com/scripts/30-count-items-on-page-and-update-number
Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
