
Kevin Richer
How to Encourage Members to Enter a Strong Password in Webflow
Ledenafschriften nodig
https://www.memberstack.com/scripts/password-validation
Les
https://www.loom.com/share/9a15afba46804597a49dd35eac1193f5?sid=d5f6171d-3f85-4412-a773-3b4632eedae9
Kloonbaar
https://webflow.com/made-in-webflow/website/working-password-validation
Why/When would need to Encourage Members to Enter a Strong Password?
- Enhanced Security: Strong passwords reduce the risk of unauthorized access and data breaches, protecting both the user's personal information and your site's integrity.
- User Trust and Credibility: Demonstrating a commitment to security can increase user trust in your platform, enhancing your site's credibility.
- Compliance with Best Practices: Encouraging strong passwords aligns with industry best practices for data security, which can be crucial for compliance and legal standards.
- Operational Savings: Reduced overhead related to customer service dealing with compromised accounts.
How to Encourage Members to Enter a Strong Password in Webflow
We all know the importance of strong passwords. They’re often the only thing standing between the world and our sensitive information. We have a lot of passwords that can be difficult to remember though. As a result, we tend to pick passwords for being easy to remember instead of strong. Just look at this most common password list – 123456 tops the list at the time of writing.
We, and the people using our sites, obviously need encouragement to pick stronger passwords. A common way to improve password strength is to prevent people from creating weak passwords. We like to do this by including validation on forms where people are creating passwords.
Implementing Strong Password Validation in Webflow
Password validation normally requires writing a regex pattern to include on a form’s password input field. Unfortunately, regular expressions can be difficult to write and debug at the best of times. This is why we’ve written a MemberScript that includes regular expressions for the most common forms of password validation. It also handles configuring your password input’s pattern attribute. This article covers how to easily set up our MemberScript to give your users password validation with real-time feedback.
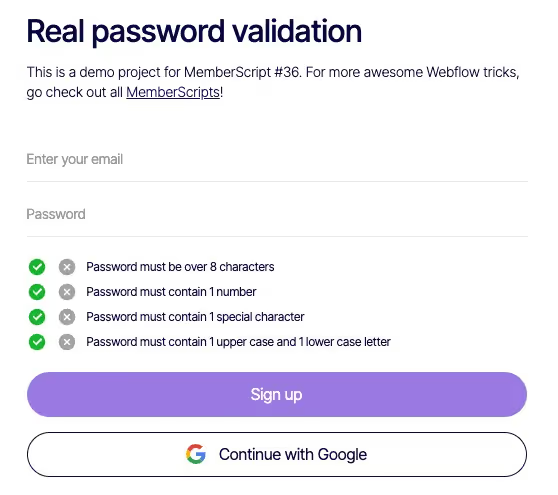
Step 1: Create a Form with a Password Field
First, create a form with a password field. This can be something custom-built or premade, like Memberstack’s signup modals. Don’t forget to add status indicators and messages to give your users feedback when their password doesn’t meet your criteria!
Step 2: Integrating the Script
Next, follow the tutorial for MemberScript #36 - Password Validation to add the MemberScript to your page and configure your validation. The MemberScript is fully configurable, with comments describing what each section’s regular expression does. If you make a mistake editing the script, just copy the script again to start fresh.
Step 3: Testing
After adding password validation, it’s a good idea to test it to make sure it rejects passwords that don’t meet your criteria. This is also a good time to test your feedback and any indicator icons.
Conclusie
Encouraging members to enter a strong password boosts the security and trustworthiness of your Webflow site. By using our MemberScript to add password validation to your site, you can effectively guide users to create secure passwords, protecting their accounts and your platform.
We’ve published the clonable used in MemberScript #36’s tutorial. Check it out, use it to test your own regex expressions, and be inspired about ways to make your Webflow site more secure.

Breng me naar de scripts
Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
