
Ovidiu
How to show custom alerts in Webflow
Ledenafschriften nodig
Les
Kloonbaar
https://webflow.com/made-in-webflow/website/like-and-favorite-cms-items
Why/When would need to Show Custom Alerts?
- To provide visual confirmation of the success or failure of users’ actions.
- To display error messages or other type of information.
For a good user experience, you’ll sometimes want to inform users that their actions were either successful or unsuccessful. A very simple way to do this is to display toast notifications upon completing an action.
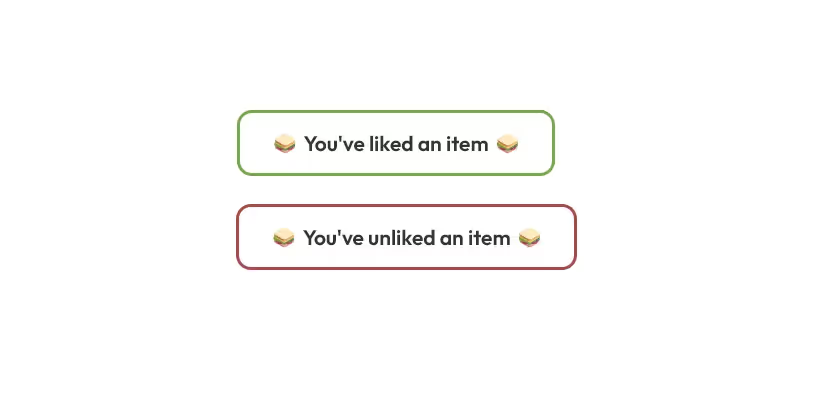
For example, if they favorite an item, a toast notification might pop up for a very short while saying “Added to favorites.” If they unfavorite it, another notification might say “Removed from favorites.”
Let’s look at how you can display your own toast notifications in Webflow.
Displaying custom alerts in Webflow
In order to set this up, we’re going to use MemberScript #21 – Custom Toast Notifications. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Create and style your triggers
First, you’ll need to have two triggers, one for the “positive” state and another for the “negative” state. These can be little hearts, stars, actual text, whatever you think works best for your website.
After you’ve created triggers for both states, you’ll need to configure them with the attribute ms-code-toast-trigger=”VALUE”, where the value is either 1 (positive) or 2 (negative).
Create and style the toast notifications
Now you’ll need to create the two toast notifications themselves.
Add the two text messages or images you want to pop up and place each of them inside their own div block. For each div block, use the attribute ms-code-toast-box=”VALUE” where the value is again either 1 for the positive state or 2 for the negative state.
Now place both div blocks inside a parent div block.
Each toast’s parent div block should be set to hidden and the overall parent div block should be visible.
Het laten werken
Now that you’ve got both your triggers and the toast notifications, all you need to do is add the MemberScript #21 custom code to your page, before the closing body tag.
You can now publish your site and go test out the new toast notifications.
Conclusie
That’s it, you can now display toast notifications that confirm your users’ actions.
Als u ons demoproject wilt gebruiken om u op weg te helpen, klikt u op de knop hieronder om het aan uw Webflow site toe te voegen.

Our demo contains multiple items that users can like and unlike, each time displaying a toast notification to let them know that the items were successfully liked or unliked.
Take me to the Script
https://www.memberstack.com/scripts/custom-toast-notifications
Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
