← Alle functies
Aangepaste velden
Aangepaste velden
Verzamel en bewaar alle gegevens die u via een Webflow-formulier kunt doorgeven in de profielen van uw leden.

Primaire voordelen
Flexibility
Met aangepaste velden kunt u specifieke informatie vastleggen die mogelijk niet door standaardvelden wordt vastgelegd. Zo kunt u de gegevensverzameling van klanten beter afstemmen op hun specifieke behoeften.
Geïnformeerde besluitvorming
Aangepaste velden kunnen u toegang geven tot waardevolle informatie die kan worden gebruikt om beter geïnformeerde beslissingen te nemen, zoals informatie over de voorkeuren of het gedrag van uw klanten.
Betere klantervaring
Gebruik aangepaste informatie om uw klantervaringen te personaliseren, zoals het geven van gerichte aanbevelingen of promoties op basis van klantvoorkeuren.
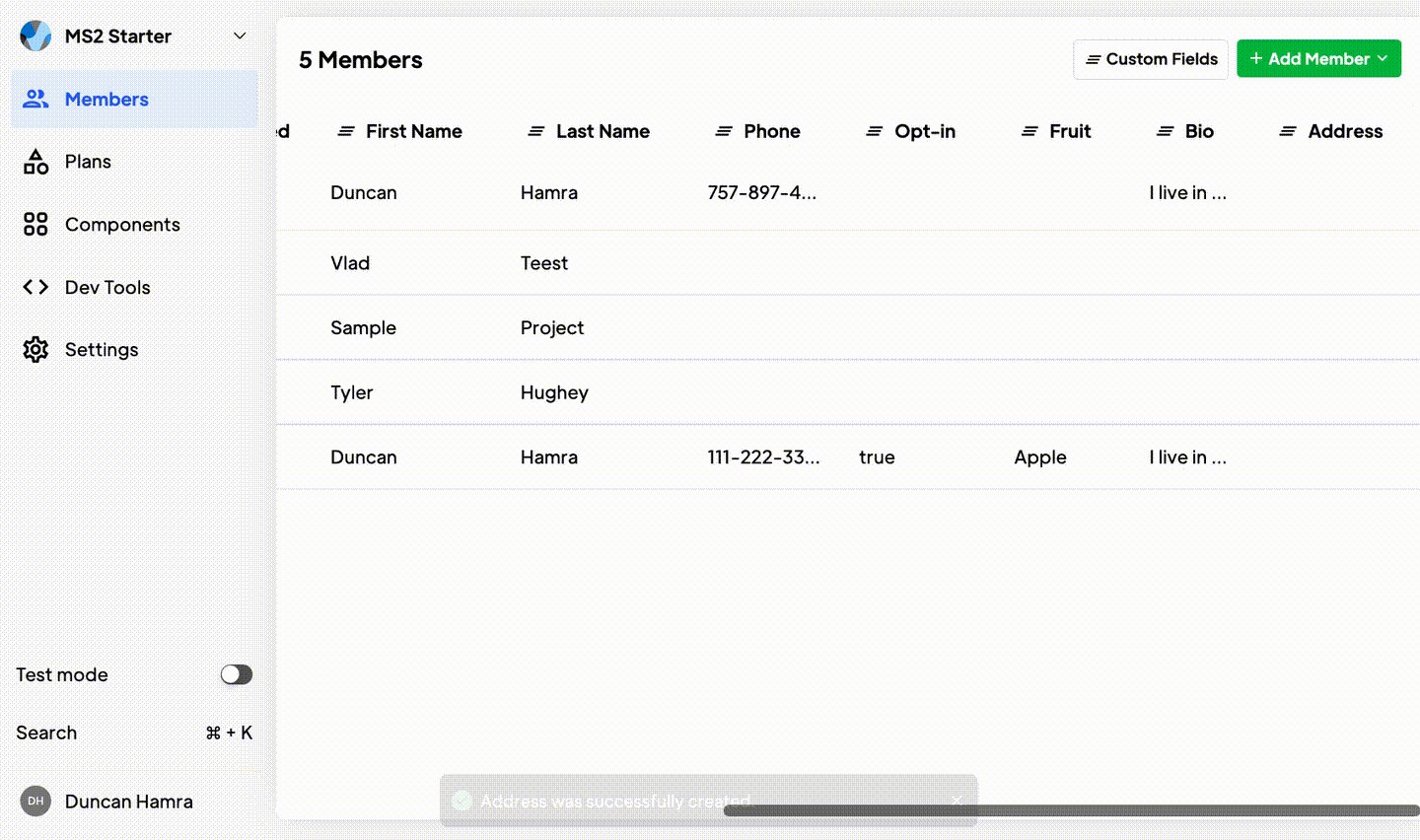
Hoe aangepaste velden werken in Memberstack
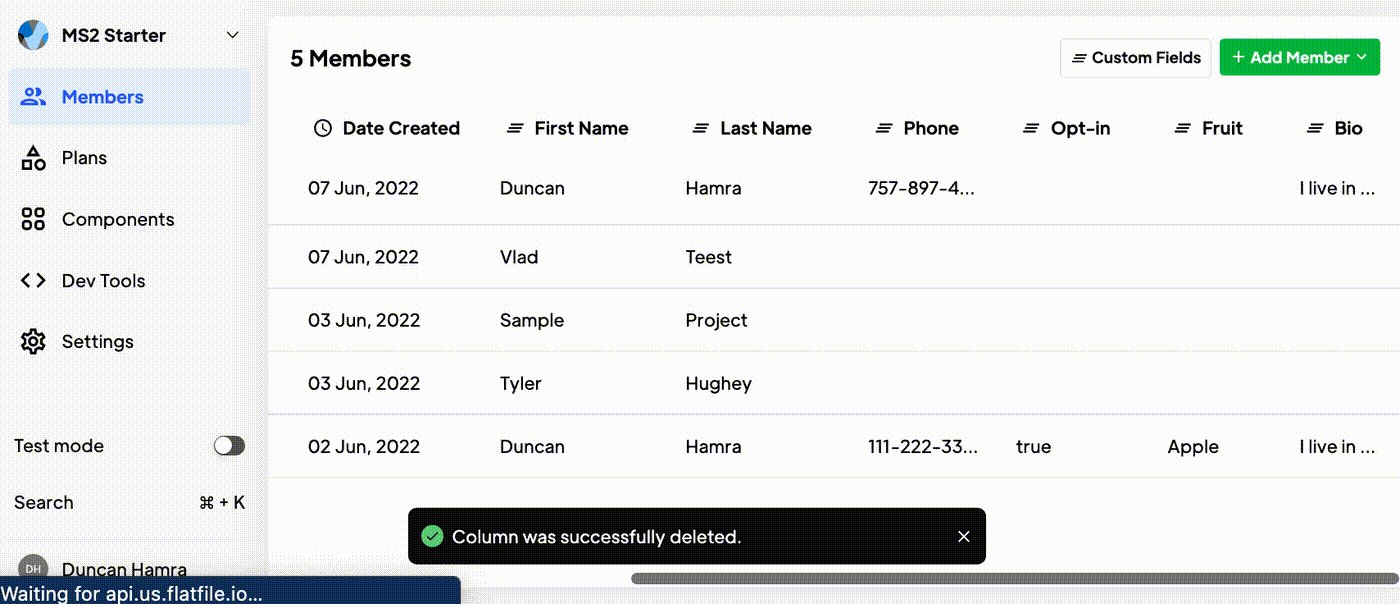
Aangepaste velden zijn gegevenskolommen in uw ledendatabase. U kunt ze gebruiken om informatie voor uw leden te verzamelen en op te slaan. U kunt zoveel aangepaste velden hebben als u wilt.
Hoe maak je aangepaste velden
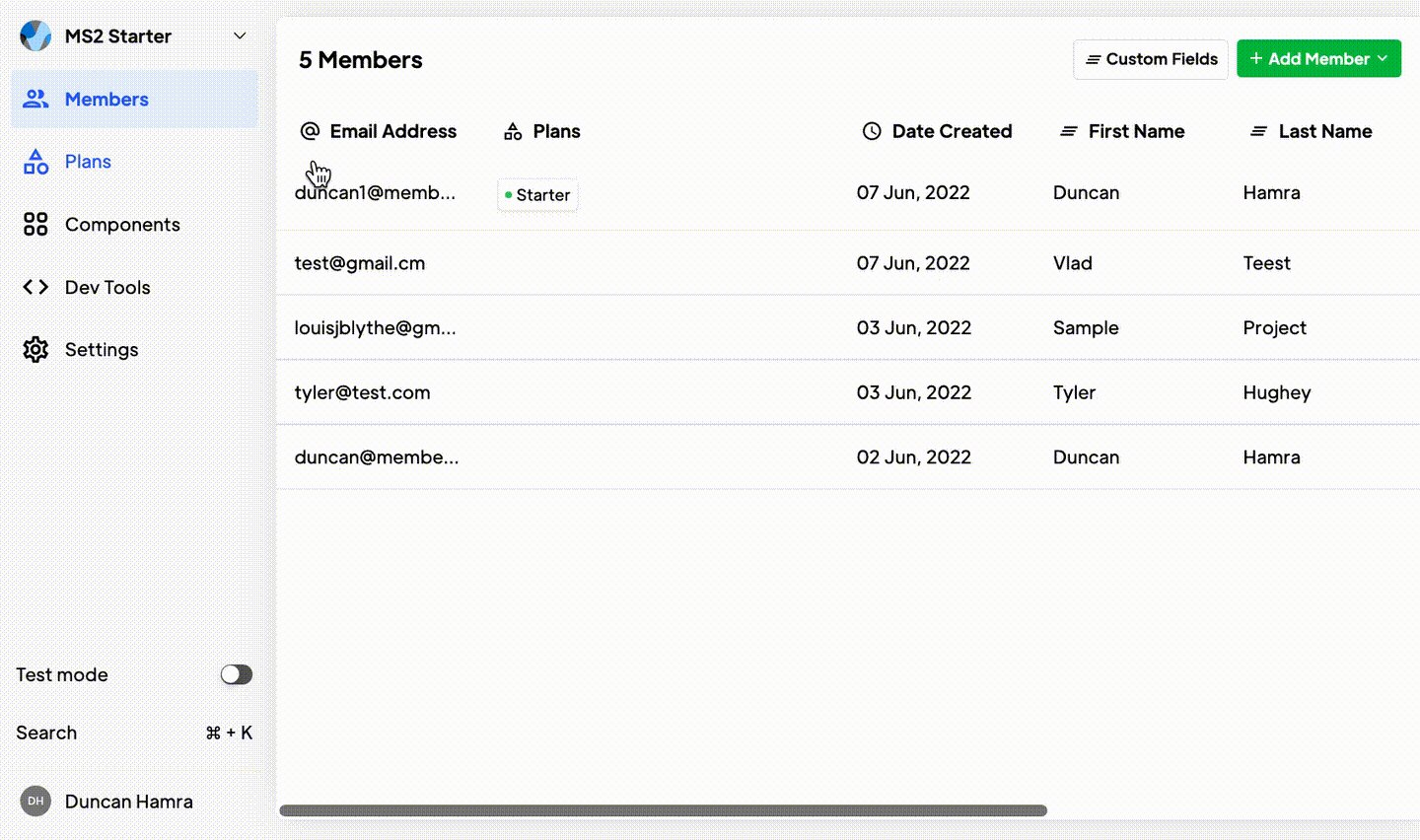
Stap 1 → Navigeer naar de Leden pagina.
- Klik hier, of klik op "Leden" in de linkerbovenhoek van uw project.
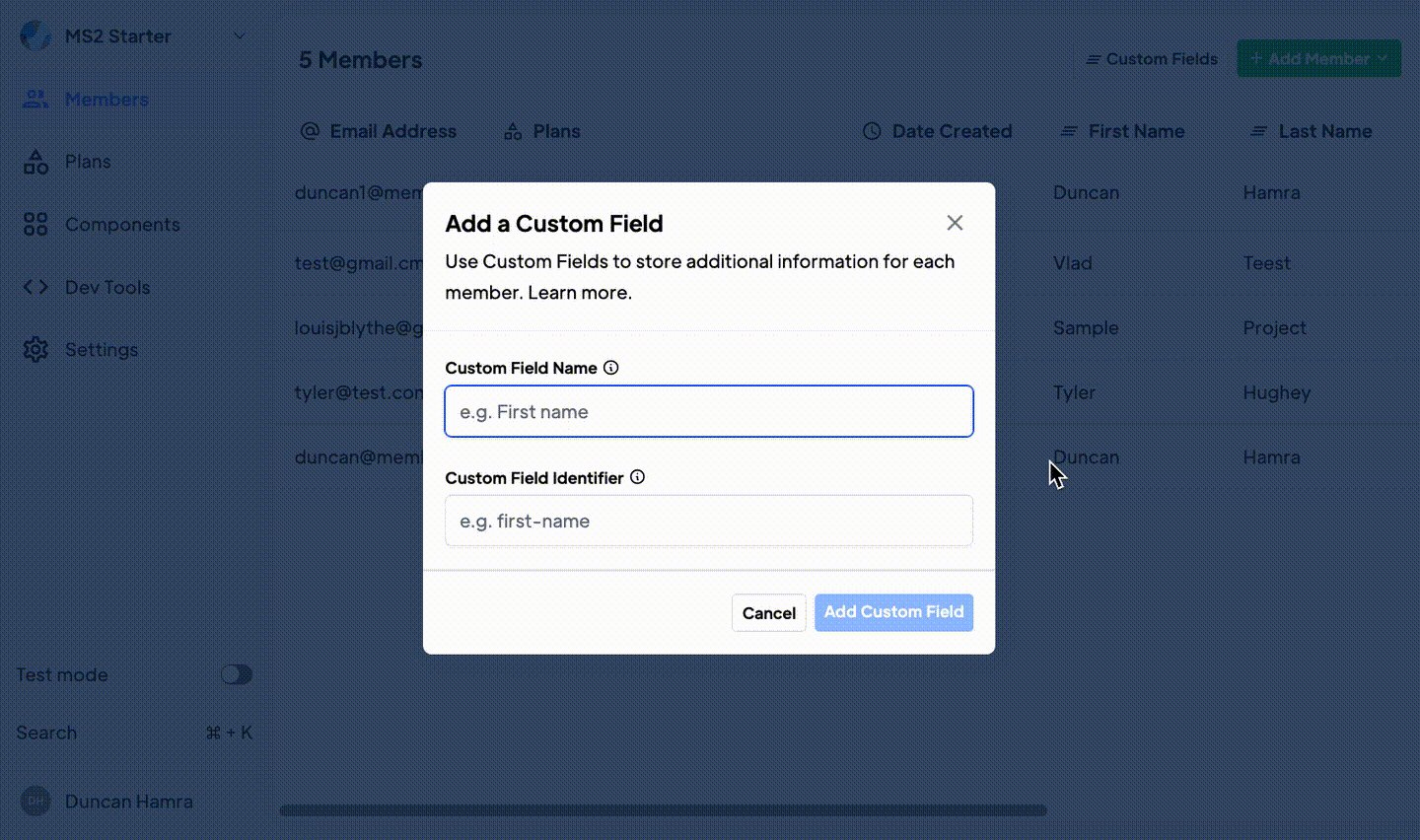
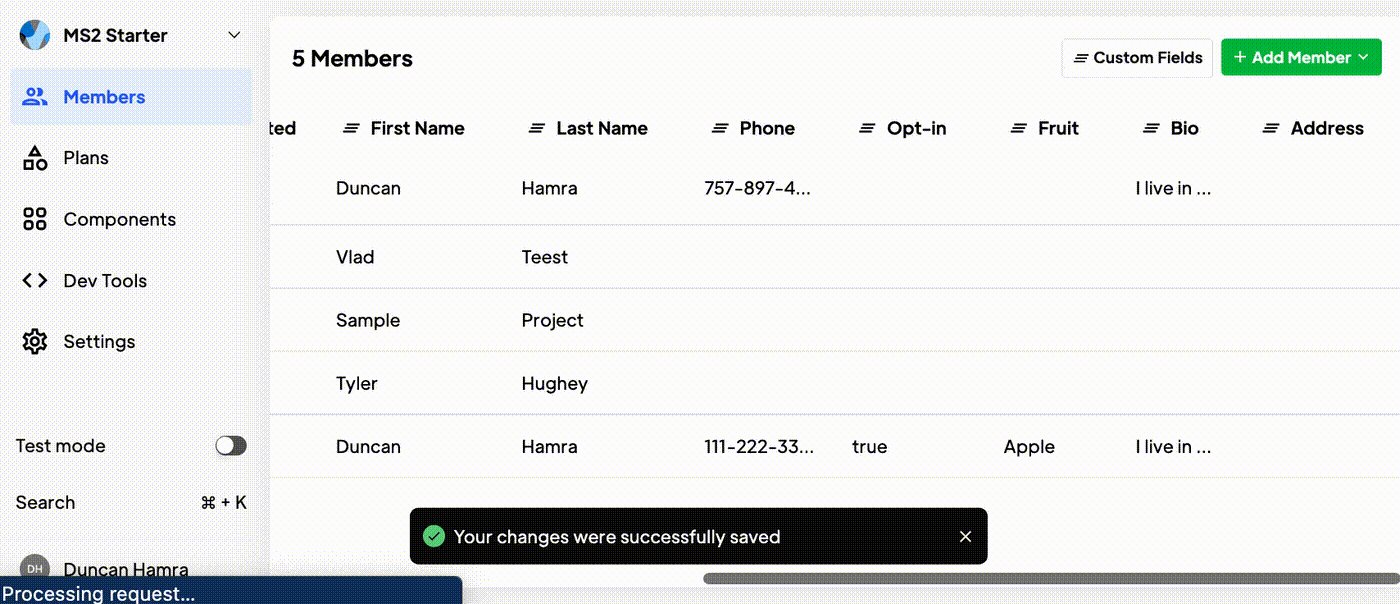
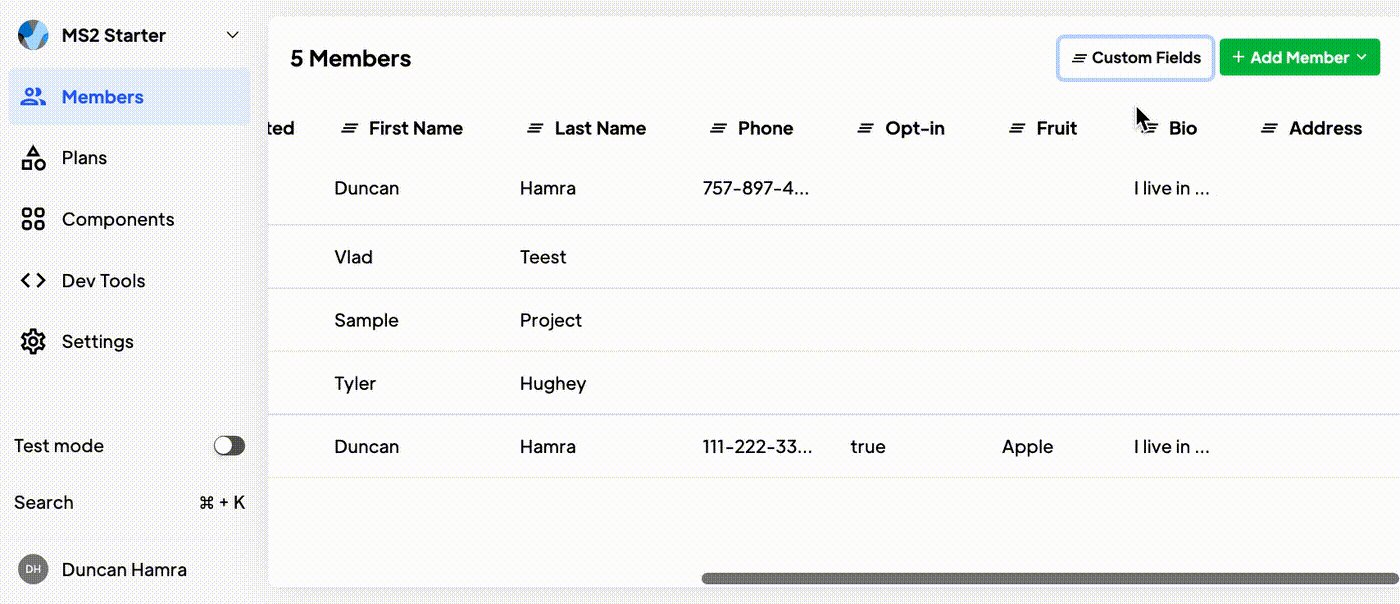
Stap 2 → Klik rechtsboven op "Aangepaste velden".

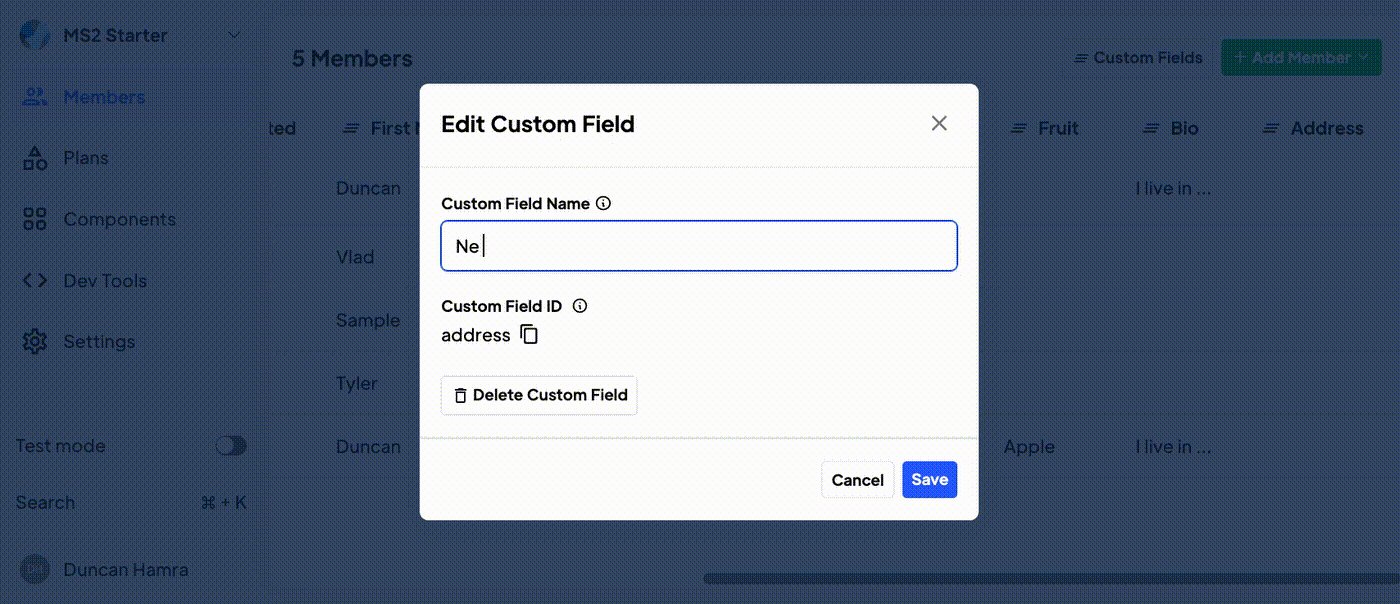
- Geef uw aangepaste veld een naam. Deze zal worden gebruikt om een veld-ID te genereren en kan zichtbaar zijn voor klanten. De veldnaam en het veldlabel moeten hetzelfde zijn.
- Klik op Opslaan.
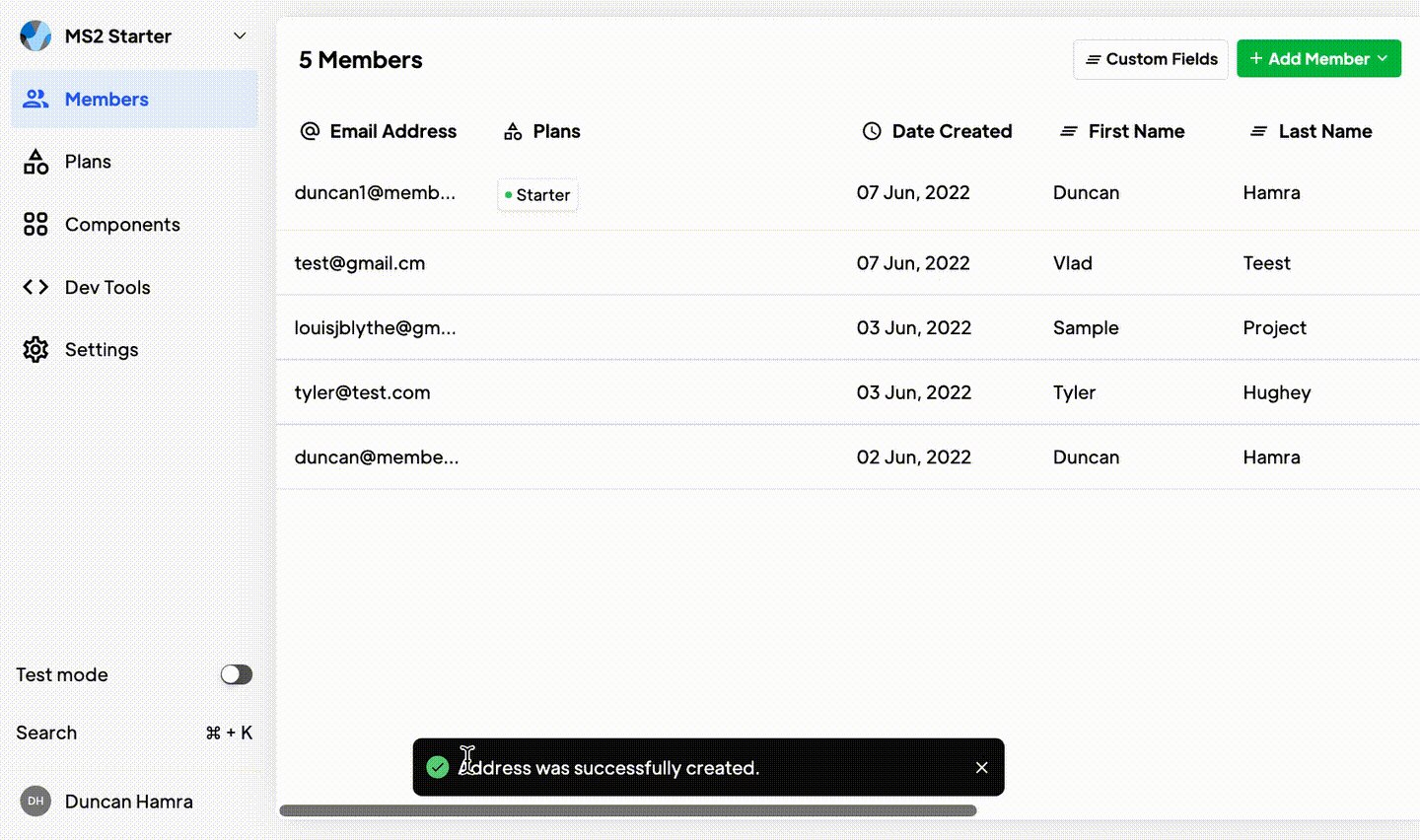
- Het veld verschijnt helemaal rechts in de tabel Leden. U moet misschien scrollen om het te zien.
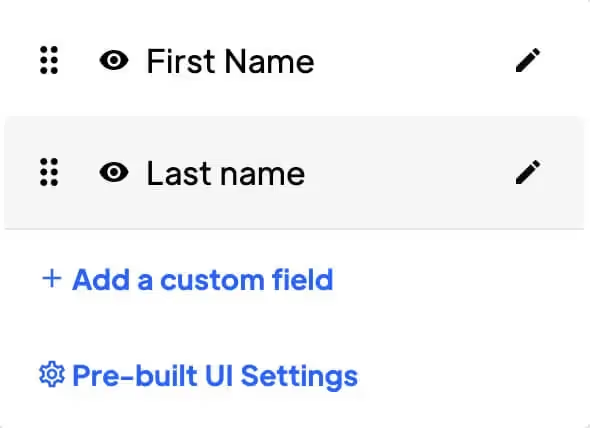
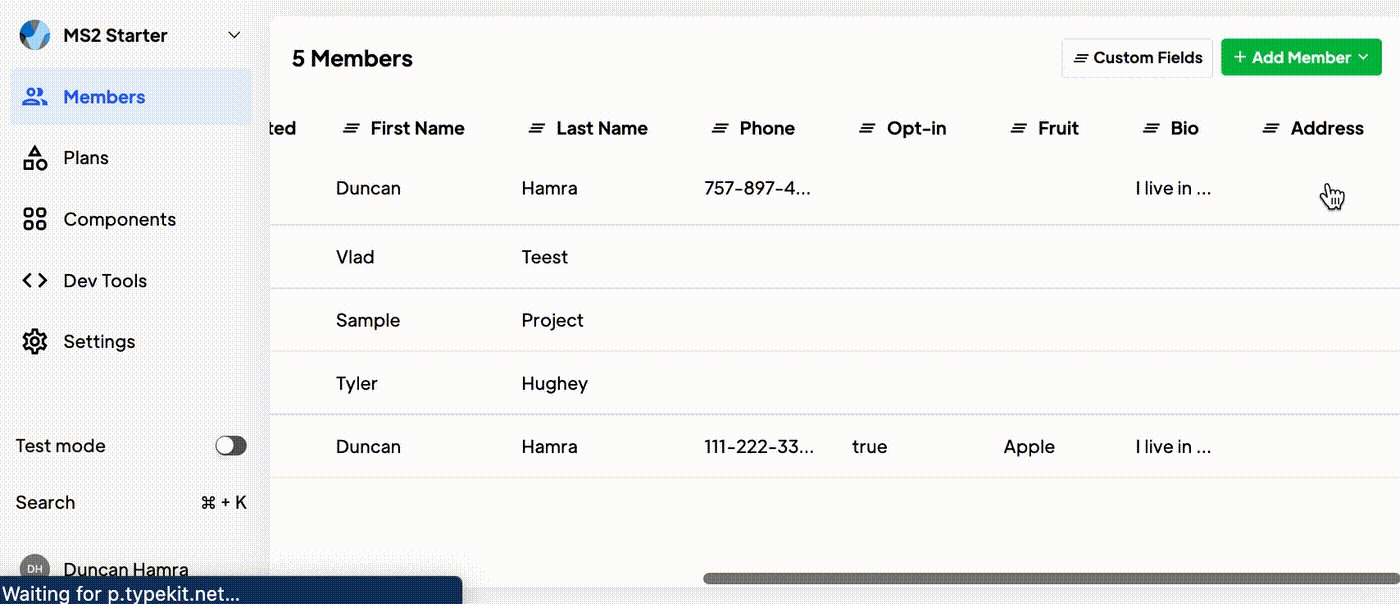
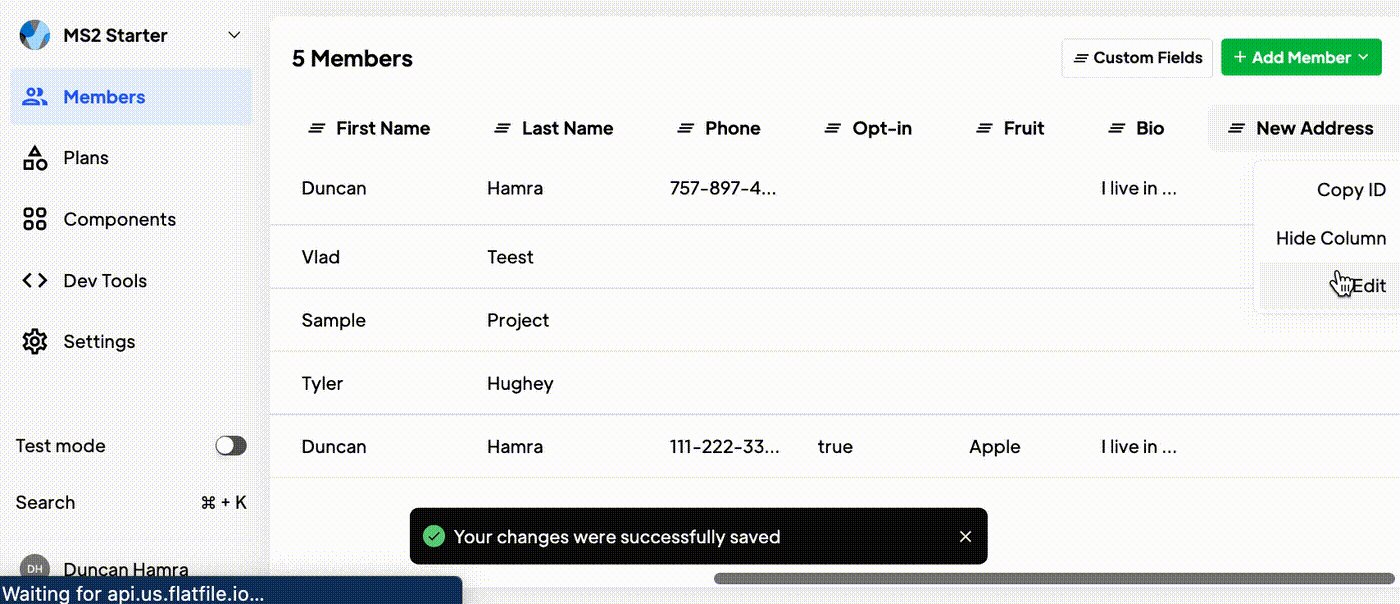
Aangepaste velden bewerken

- Klik op de tabelkop voor het veld dat u wilt bewerken.
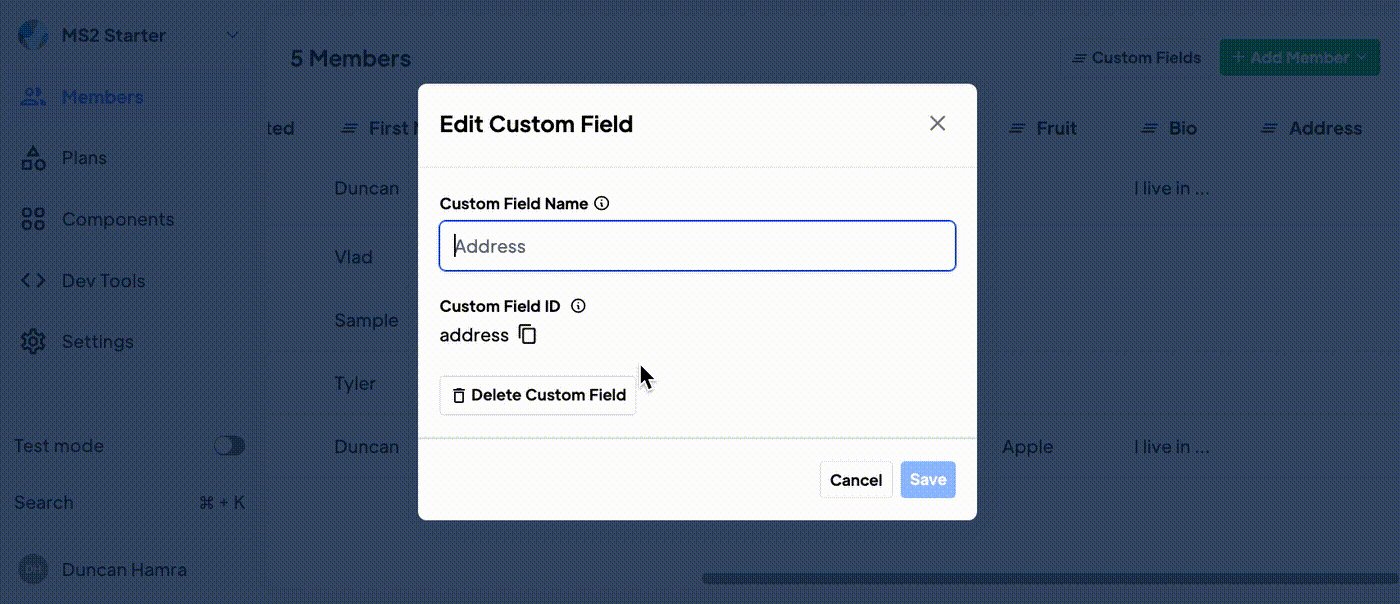
- Klik op "Bewerken" in de dropdown.
- Van hieruit kunt u de veldnaam bijwerken. OPMERKING! Het bijwerken van de veldnaam heeft geen invloed op de veld-ID die wordt gebruikt voor het verzamelen en weergeven van ledengegevens op uw site.
Aangepaste velden verwijderen

- Klik op de Tabelkop voor het veld dat u wilt verwijderen.
- Klik op "Bewerken" in de dropdown.
- Klik op "Aangepast veld verwijderen".
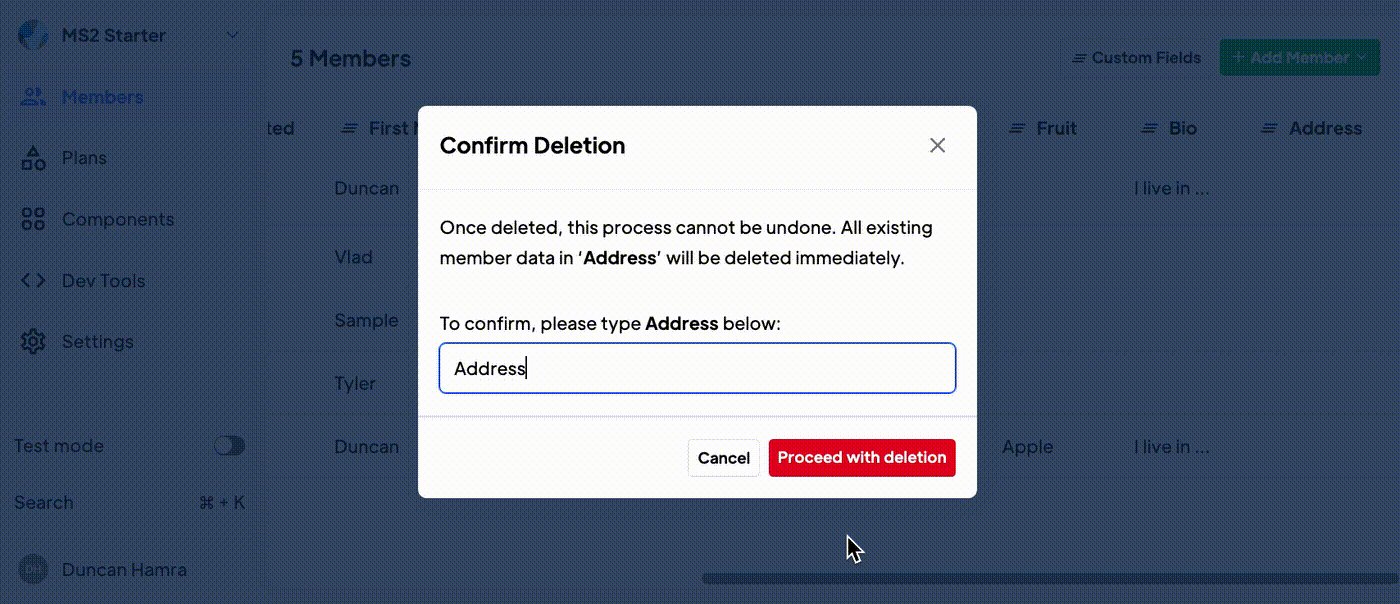
- Lees de waarschuwing, voer de naam van het aangepaste veld in en klik op "Doorgaan met verwijderen".
Meer weten over Memberstack? Word lid van onze 5.500+ leden tellende Slack community!
Word lid van de Memberstack community Slack en stel uw vragen! Verwacht een snel antwoord van een teamlid, een Memberstack expert of een mede-communitylid.
Word lid van onze SlackVergelijkbare functies
DNS Settings / Custom Domains
Enhance your user's trust, boost your SEO, and provide a seamless user experience. You can integrate your domain seamlessly, ensuring a cohesive and professional online presence.
Meer informatieCross-Domain Login
Your Members can log in once and then move freely between your different domains that have Memberstack installed, without having to log in again.
Meer informatieWachtwoordloze logins
Bouw een volledig aangepast aanmeldings- en aanmeldingsformulier zonder wachtwoord voor uw leden. Geef ze de optie om in te loggen met een wachtwoord, magische link, sociale provider en meer!
Meer informatieGelijktijdige aanmeldingen
U bepaalt of leden inloggegevens kunnen delen of op meerdere apparaten kunnen inloggen op dezelfde account. U kunt deze instelling met één toggle in- of uitschakelen.
Meer informatieE-mail Verificatie
Verlang van leden dat zij hun e-mailadres verifiëren tijdens de inschrijving en/of vraag hen hun e-mailadres te verifiëren na de inschrijving.
Meer informatieLinkedIn aanmelding
Laat uw leden zich aanmelden en inloggen op uw web app met hun LinkedIn account.
Meer informatieBekijk alle functies →
Begin met het bouwen van je dromen
Memberstack is 100% gratis totdat u klaar bent om te lanceren - dus waar wacht u nog op? Maak je eerste app en begin vandaag nog.



_logo_2012.svg.avif)































.png)
