
Ovidiu
How to create a frictionless, email-only signup to your Webflow site
Ledenafschriften nodig
https://www.memberstack.com/scripts/generate-a-random-password
Les
Kloonbaar

Why/Use Cases
- Improve your users’ experience by creating a frictionless signup form on your website, allowing them to sign up without a password.
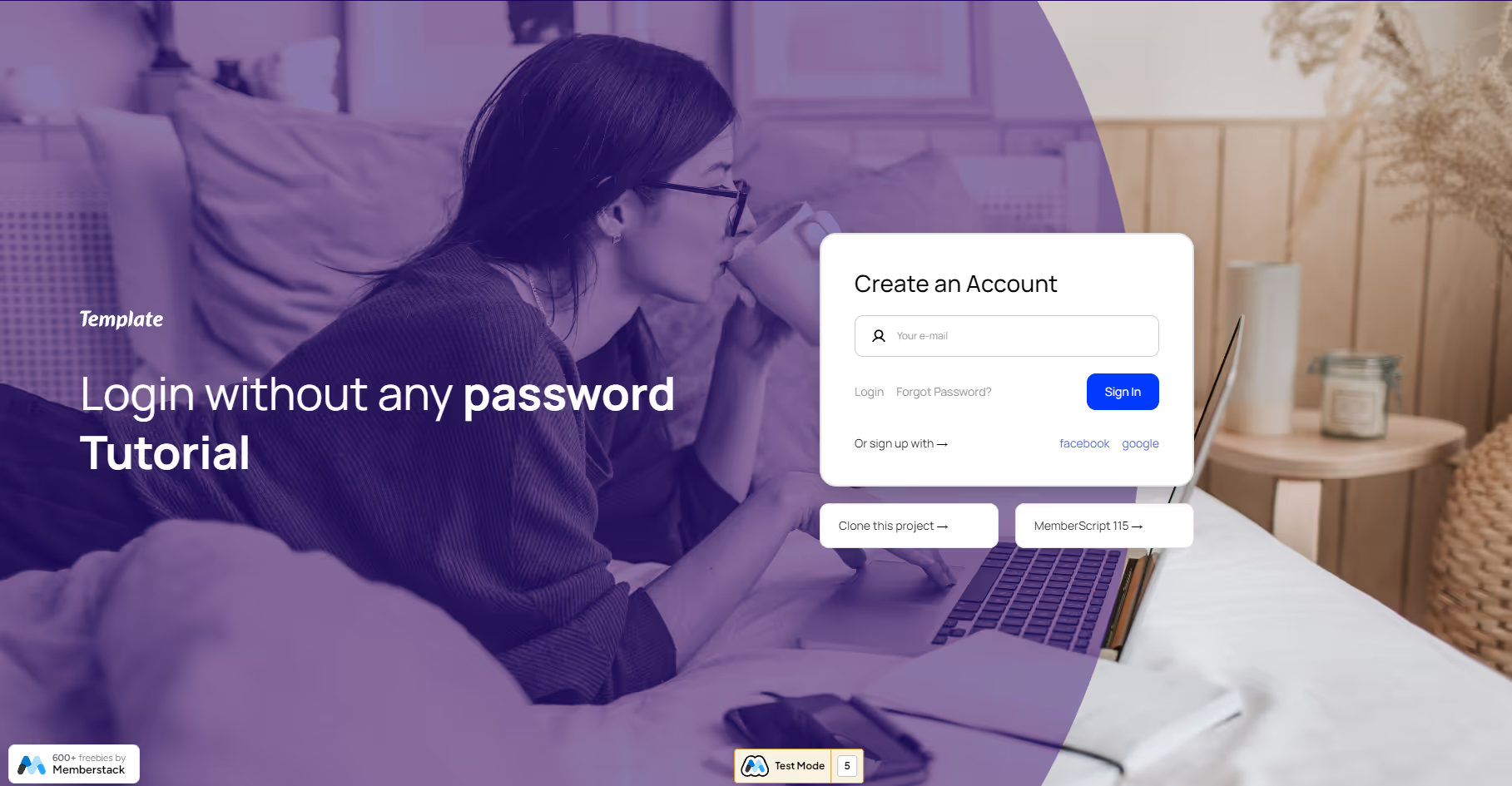
Creating an email-only signup on a Webflow site
This guide will help you create a frictionless signup form by allowing users to sign up on your site without creating a password.
This actually works by generating a temporary password inside a hidden field on the form. This field is also invisible to password managers and users can’t change it.
To create a frictionless, email-only signup form on your Webflow site, we’re going to use MemberScript #115 – Generate a Random Password. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
First, you’re going to need to create and style the form itself. Inside this form add a field with the following attributes:
· type=”password”
· data-ms-member=”password”
· required=””
Now go ahead and hide this field.
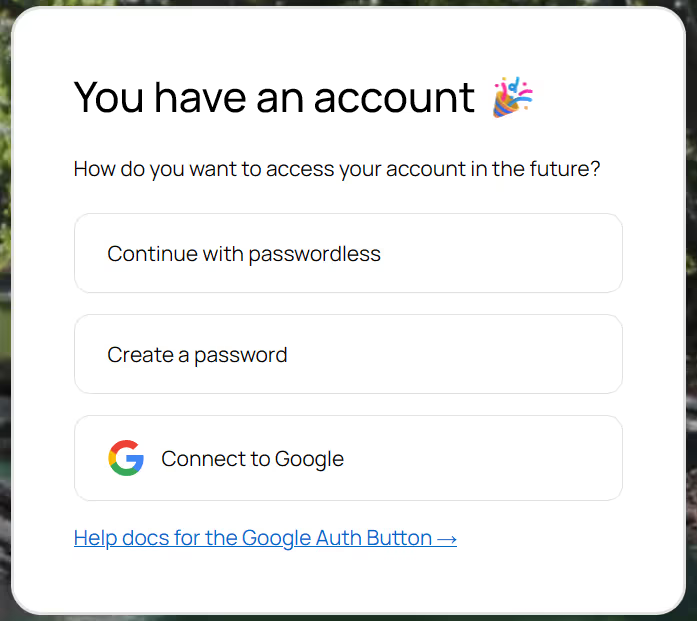
Once someone logs in without a password – which we now know is actually an invisible, temporary password – they’re presented with another form where they have the option to continue passwordless, which will email them a sign-in code, create a permanent password, or sign in with Google.
Once you’ve styled this form, click on the wrapper containing the button for creating a password and add the following attribute to it:
· data-ms-form=”forgot-password”
Inside the wrapper that houses this button you’ll also need a hidden custom element to pass the user’s email, so you need to add the following attribute to this hidden custom element:
· data-ms-member=”email”
Now the button itself is a form submit button that redirects users to a page where they can set a new, permanent password.
Once you’ve styled the form on this page, select the input field for the code they’ll receive via email and add these attributes to it:
· maxlength=”6”
· minlength=”6”
· data-ms-member=”token”
Next, select the input field for the password and add these attributes to it:
· data-ms-member=”password”
· minlength=”8”
Het laten werken
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #115 custom code to your page, before the closing body tag.
Conclusie
That’s everything, you can now go ahead and test the passwordless signup form on your live site.
Als u ons demoproject wilt gebruiken om u op weg te helpen, klikt u op de knop hieronder om het aan uw Webflow site toe te voegen.

Our demo can allow you to generate a random temporary password that members can update or ignore in the future, thus creating a totally seamless user experience.
Take me to Cloneable!
Voeg in enkele minuten lidmaatschappen toe aan uw Webflow-project.
Meer dan 200 gratis kloonbare Webflow componenten. Aanmelden is niet nodig.
Voeg in enkele minuten lidmaatschappen toe aan uw React-project.

.webp)








.png)
