
Primaire voordelen
Let Members Manage Themselves
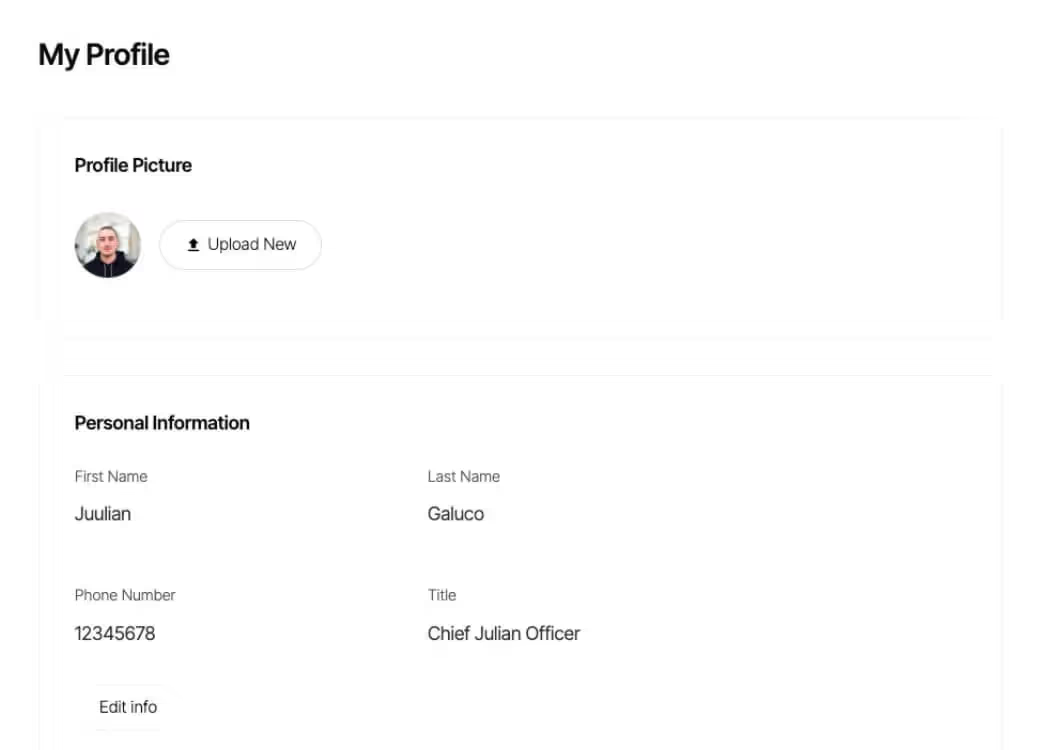
Provide a seamless and user-friendly experience for members. Members can easily update their profile information, such as contact details, preferences, or personal information, without the need for manual intervention or contacting customer support.
Accurate Member Data
Ensure member data remains accurate and up-to-date by allowing members to directly input or modify their information when things change.
How to Integrate a Profile Form with Memberstack and Webflow
Here are three different ways to integrate a profile form with Memberstack & Webflow.
A. Copy a Webflow Component (2 min)
This method is the fastest and most highly recommended. We have hundreds of customizable components you can use to get started.
1. Pick from over 100+ free components or start with an unstyled Profile form.
2. Copy the form element and paste it into your project.
All of the attributes and custom code you need have already been set up for you.
B. Build a Profile Page from Scratch (6min)
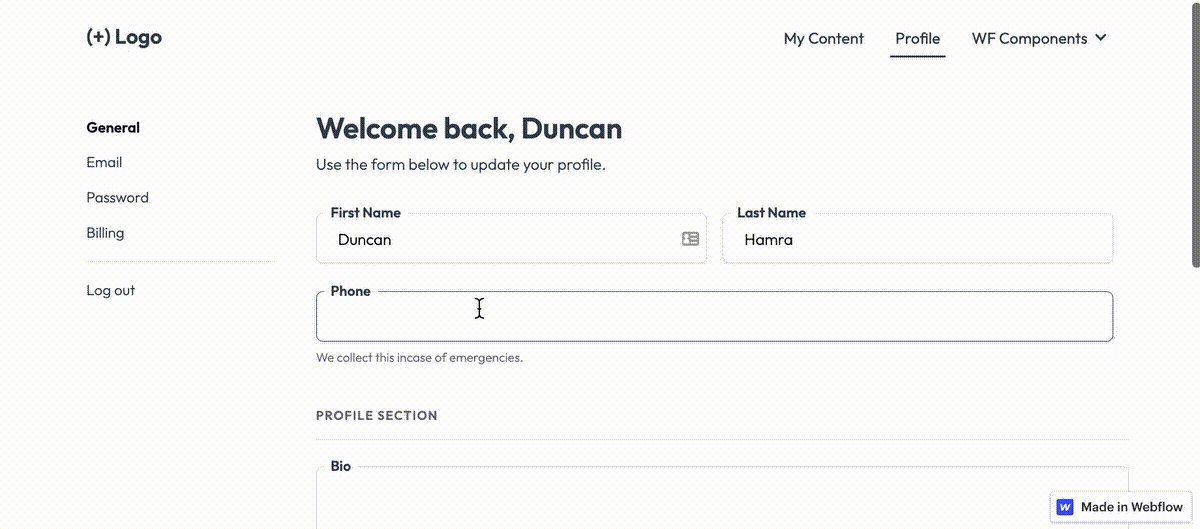
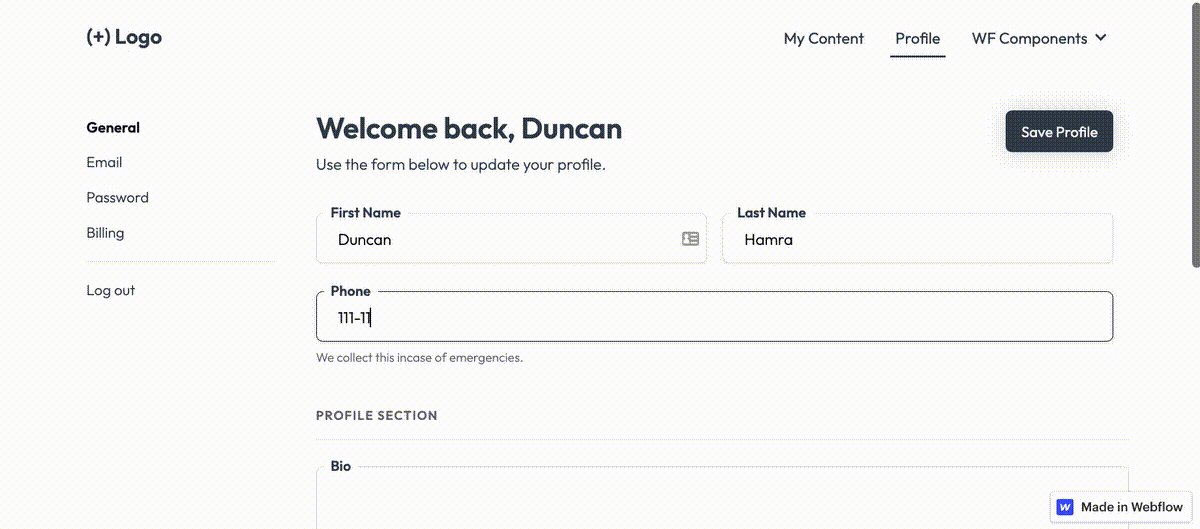
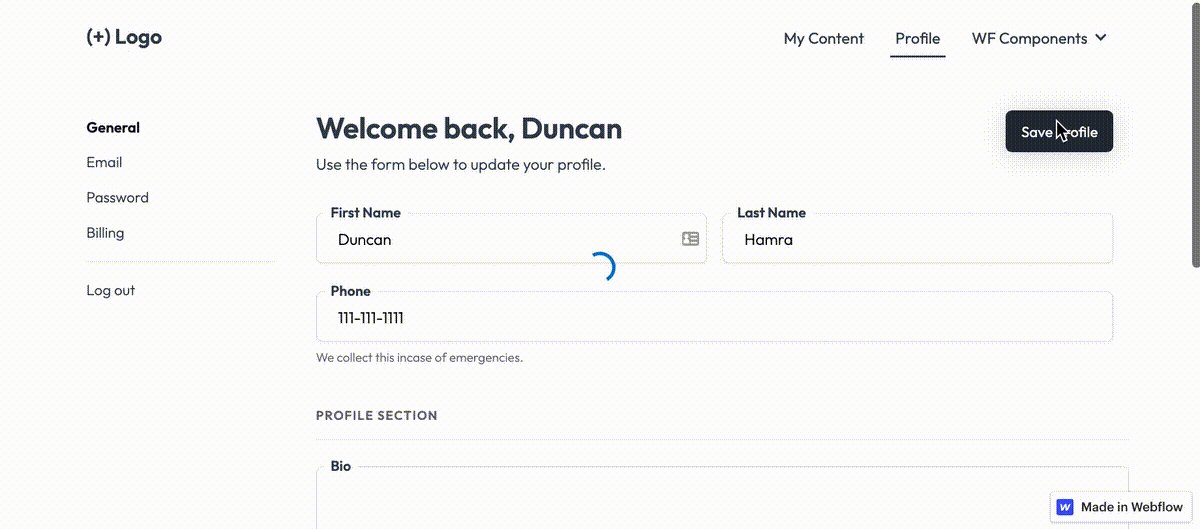
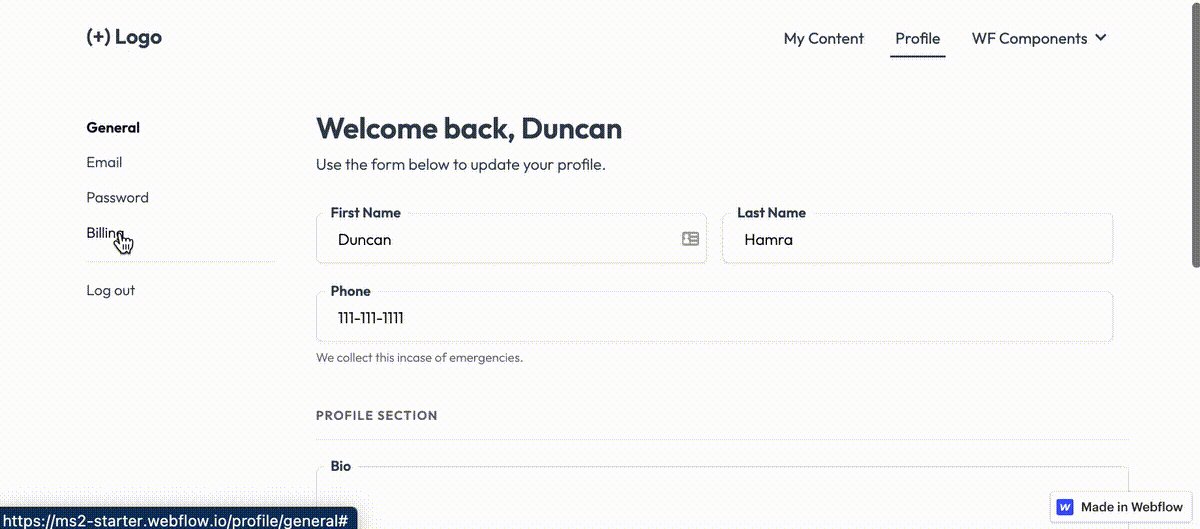
Form One → Update Custom Fields

- Add the data-ms-form="profile" attribute to the form element.
- Next, you’ll need to design your various input fields to your website. Name fields, phone number, bio, links, etc.
- Then you’ll need to create the equivalent custom fields in Memberstack. Here’s an article to get your started… Create Custom Fields.
- Add the appropriate data-ms-member="fieldID" attributes to you input elements.
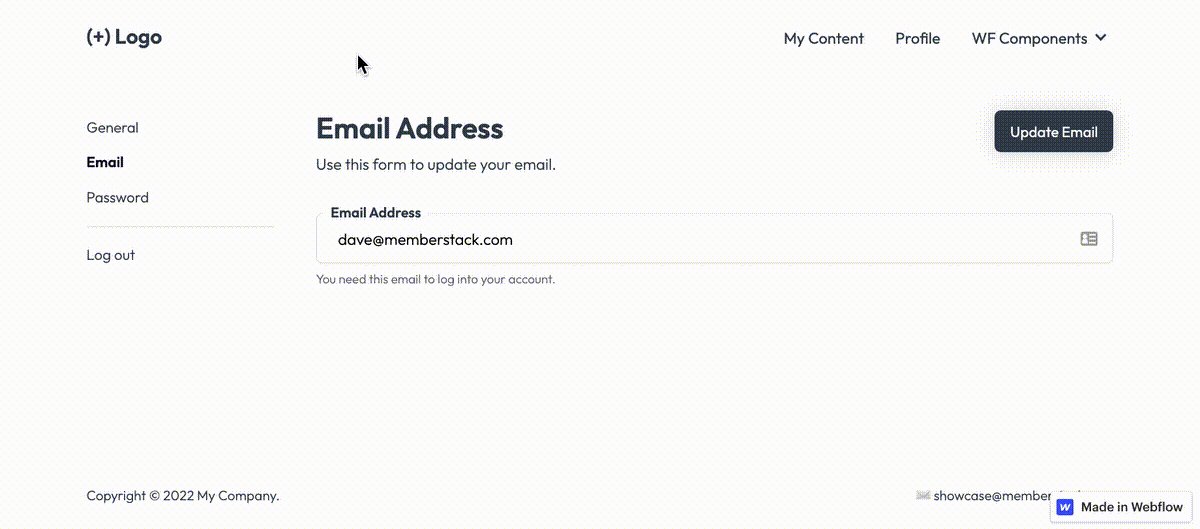
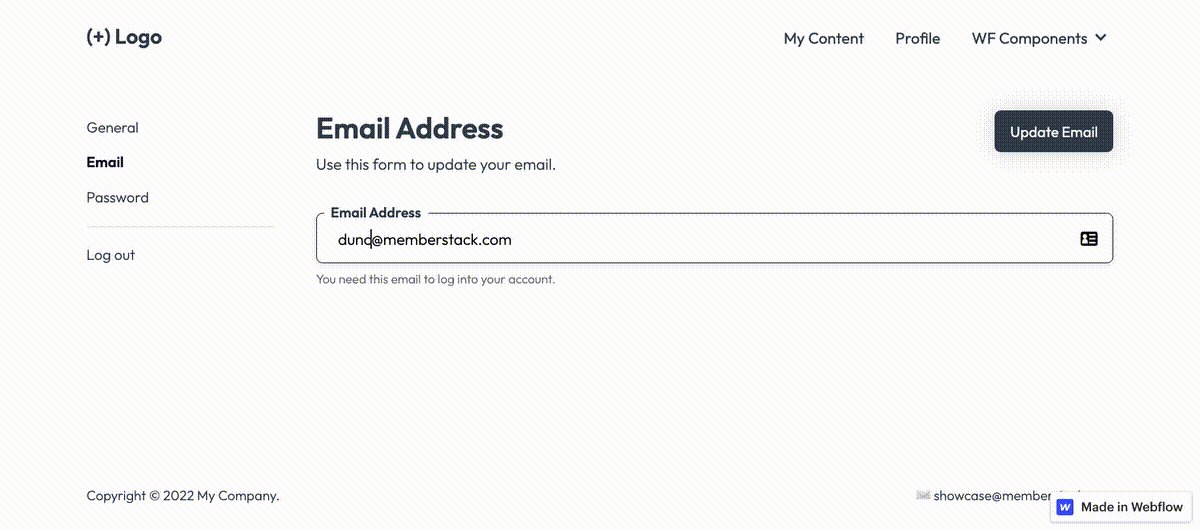
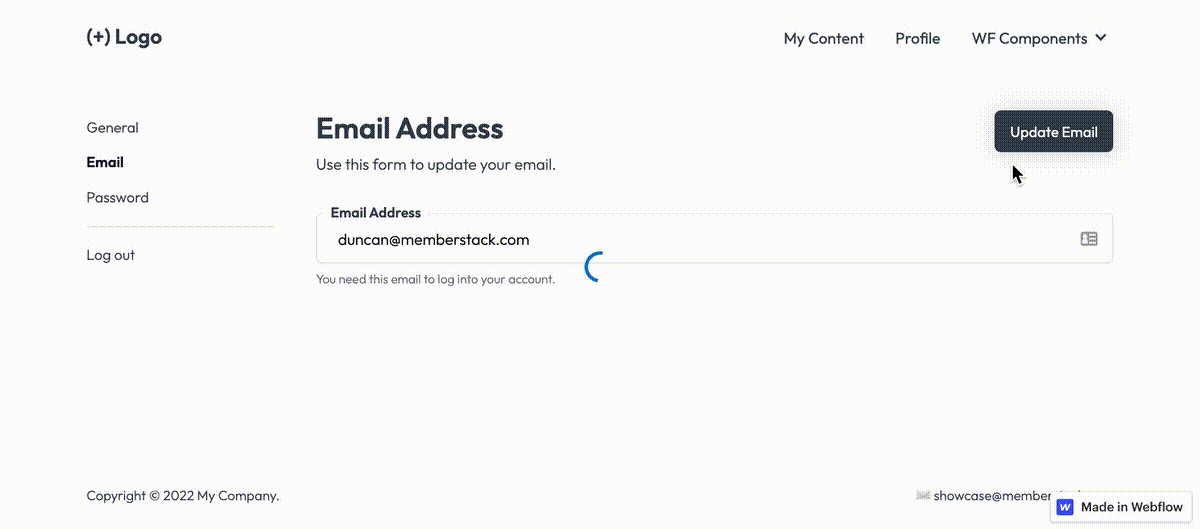
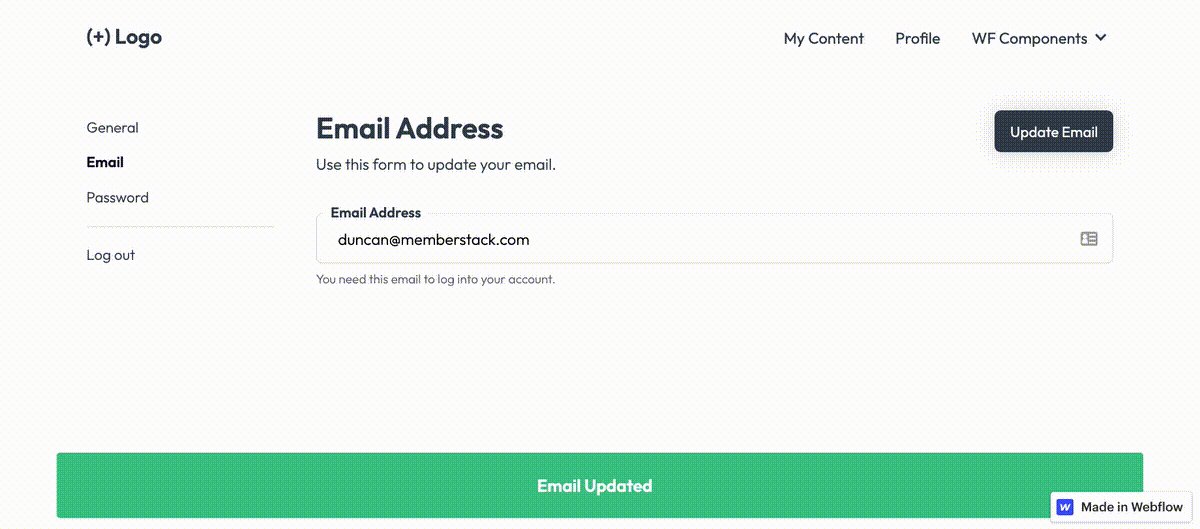
Form Two → Update Email

- Add the data-ms-form="email" attribute to the form element.
- Add the data-ms-member="email" attribute to an input element. Set the type to email.
💡 Each type of profile form can live on its own page, or share a page with the others. The layout is up to you. However, each form must have the right data attributes.
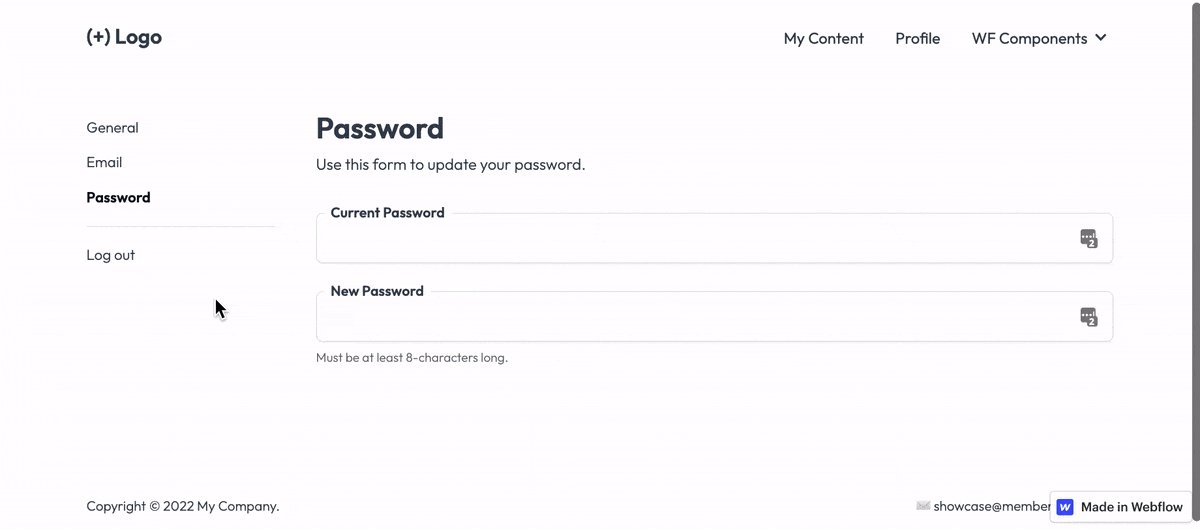
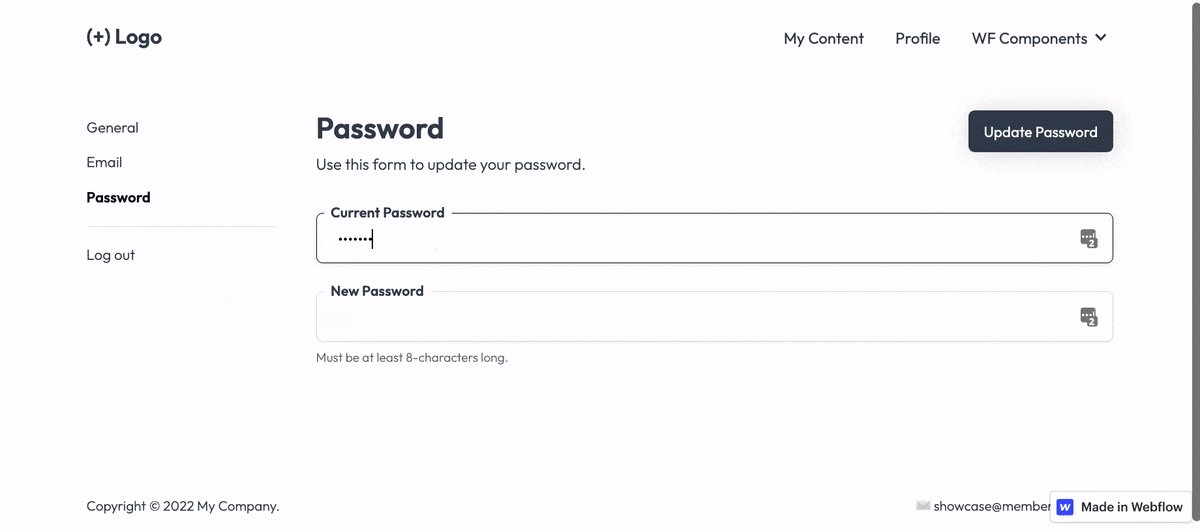
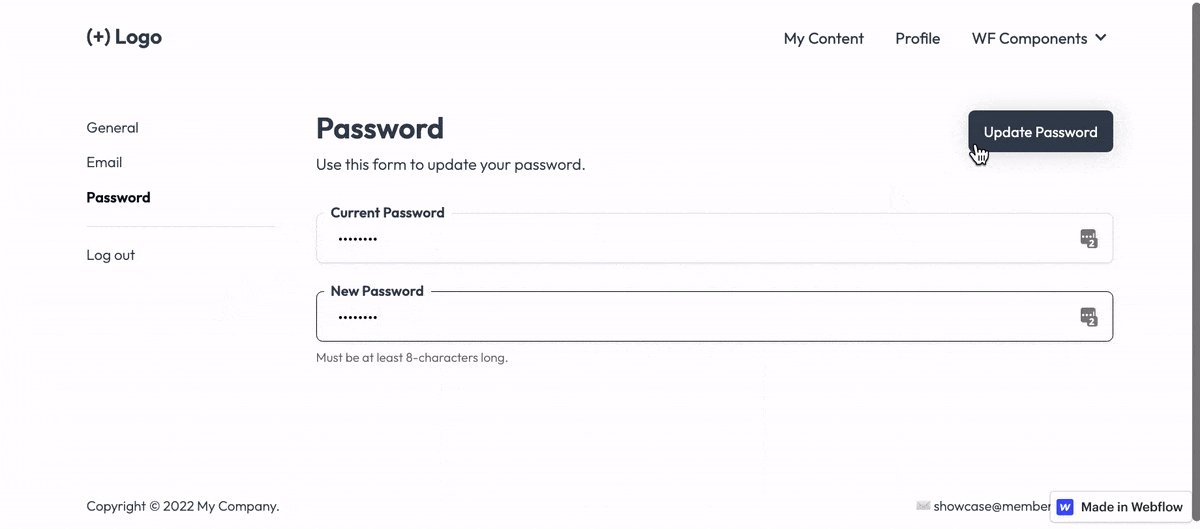
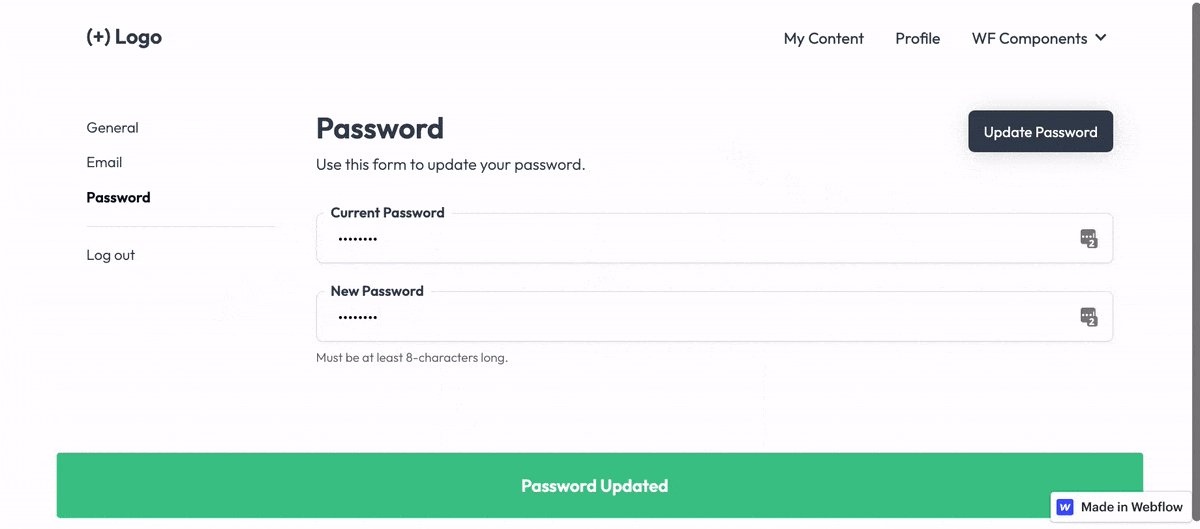
Form Three → Update Password

You need the following 3 data attributes.
- A the data-ms-form="password" attribute on the form element.
- A the data-ms-member="current-password" attribute for the members current password input.
- A the data-ms-member="new-password" attribute for the members new password.
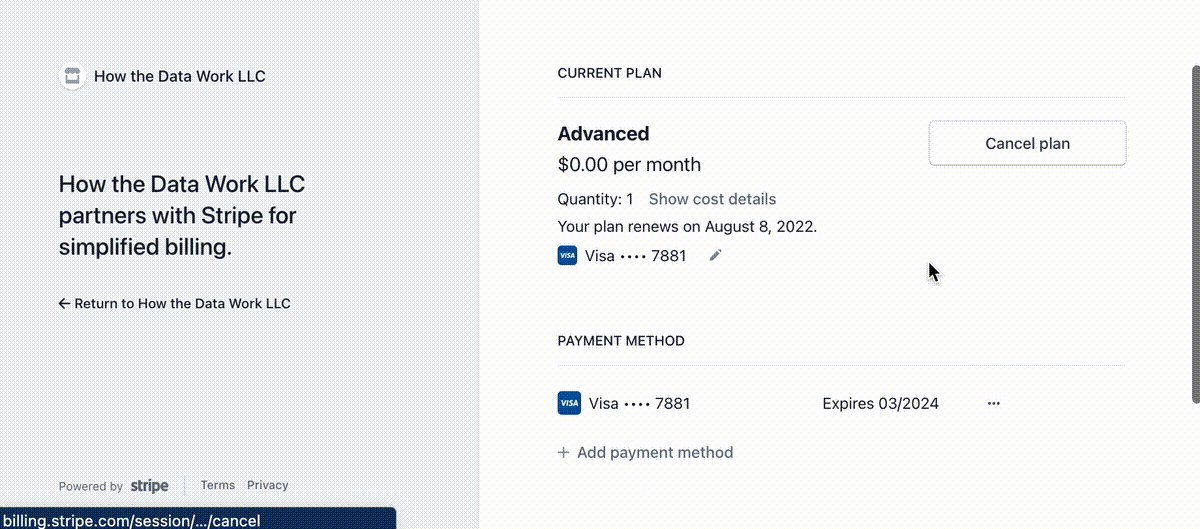
Form Four → Stripe Customer Portal

We have an article that explains the Stripe Customer Portal and how to use it here.
C. Use the Pre-built Profile Modal (1min)
Step 1 → Create a login link or button on your site.
Step 2 → Add the data-ms-modal="profile" attribute to your link.
Meer weten over Memberstack? Word lid van onze 5.500+ leden tellende Slack community!
Word lid van de Memberstack community Slack en stel uw vragen! Verwacht een snel antwoord van een teamlid, een Memberstack expert of een mede-communitylid.
Word lid van onze SlackVergelijkbare functies
Gehoste inhoud
Host HTML-inhoud en links rechtstreeks in Memberstack en zorg ervoor dat uw "gehoste" inhoud alleen toegankelijk is voor leden met de juiste plannen of machtigingen.
Meer informatieAangepaste fout- en succesberichten
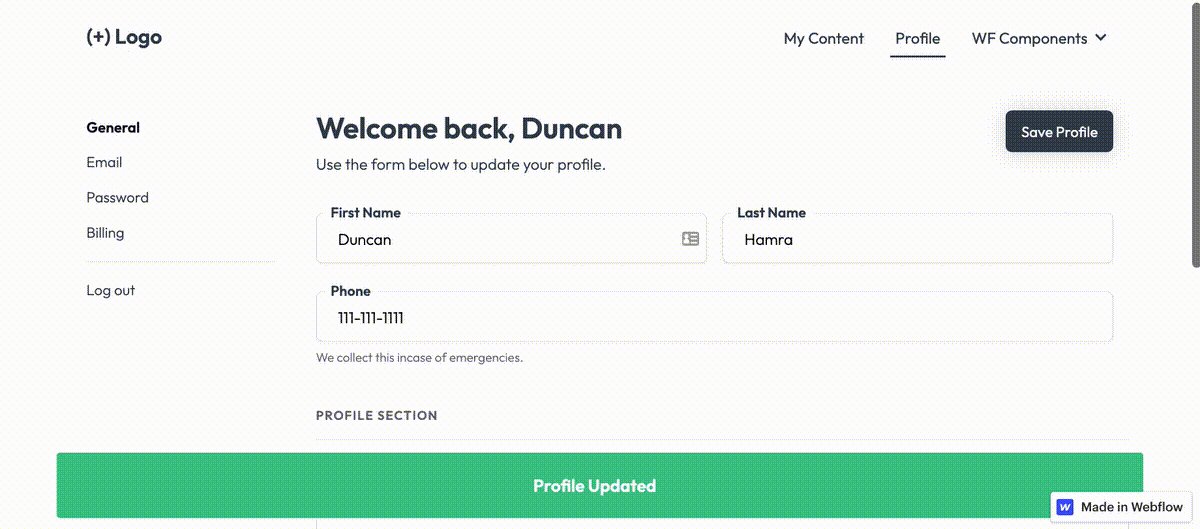
U mag alles ontwerpen. Inclusief de fout- en succesmeldingen die Memberstack toont wanneer een "E-mail al bezet is" of een "Profiel is bijgewerkt."
Meer informatieInzicht in annulering
Verzamel annuleringsredenen van klanten via de voorgebouwde UI van Stripe.
Meer informatieWebflow onderdelenbibliotheek
Voortdurend groeiende bibliotheek van meer dan 200 op maat gemaakte Webflow-componenten.
Meer informatieVertaling
Maak uw eigen UI en stel de tekst in elke gewenste taal in. Vertaal ook gehoste pagina's, foutmeldingen en succesberichten.
Meer informatieAangepaste formulieren
Build any form UI in your front-end and connect it to Memberstack attributes for logging in, signing up, profile settings, forgotten passwords and more.
Meer informatieBekijk alle functies →
Begin met het bouwen van je dromen
Memberstack is 100% gratis totdat u klaar bent om te lanceren - dus waar wacht u nog op? Maak je eerste app en begin vandaag nog.



_logo_2012.svg.avif)































.png)
